このブログを始めてもう一か月以上が経過しました。アフィリエイトで小遣い程度の儲けがあればいいな と思いながら始めてみたのですが、未だ正式な成果報酬というのは発生していません。(泣)
しかしながら、ワン・クリックで1円とか5円とか稼げるクリック報酬の方は、この一か月で1日平均34円程度の成果が上げられています。この計算で行けば、一か月当たり1000円、年間で12000円 と、捕らぬ狸の皮算用では、裕にレンタル・サーバー代くらいは稼げるわけです。Google adsense と提携できれば、もう少し稼げるだろうと思われますが、申し込んでもう2週間が経とうとしていますが、申請に通ったとも、落ちたとも まだ返事がありません。(実はこの記事を書いた数日後に落選の返信がありました。役立つコンテンツでない。というのが落選の理由でした。まぁ今の記事内容では仕方ないと思っています。もう少しブラッシュアップしてから再チャレンジです)
ホームページと記事ページの PV
そこで、クリック報酬をもっと上げられないかと、ふと思いついたのがタイトルにあります、ヘッダーページにバナー広告を表示する方法です。私は、PV(Page View)のトラッキングに WP Statistics というプラグインを使っていますが、その統計情報のページ訪問の状況は次のようになっています。

この表をご覧頂いたら分かるように、ホームページへの訪問は、記事ページに比べて圧倒的に多いです。
言いかえれば、ホームページを訪れて、記事を読まずに去っていく方が如何に多いかということですが、それは今後の検討課題と言うことにしておきまして。
一般にバナー広告は、記事ページに表示している方が殆どで、ヘッダーページには表示されていないと思います。
そこで、ヘッダーページにもバナー広告を出せば、もっとクリックして貰えるのではないかということです。
google adsense に申請された方は、ご存知だろうと思いますが、google からの広告を表示する準備として、header.php に googleからのscript タグを貼り付けたと思います。
あれと同じようにアフィリエイト会社からのscriptをheader.phpに入れられれば、ヘッダーページにバナー広告を貼れるのではと考えた訳です。
幸い、私が提携している A8.net には、ローテーションバナー というツールがあり、google adsense と同じような script を作ることが出来ます。
A8.net のローテーションバナー
a8.net のローテーションバナーは次のように説明されています。
ローテーションバナー 参加中プログラムから複数素材を選んで、読み込むたびに素材が変わる広告枠を新規作成!
ローテーションバナーを作ると次のような 広告リンクコードを得られます。

この script タグをヘッダーファイルに書けば、ヘッダーページにバナー広告を表示できるんじゃないだろうか と考えました。ものは試しと早速やってみました。
header.php の編集
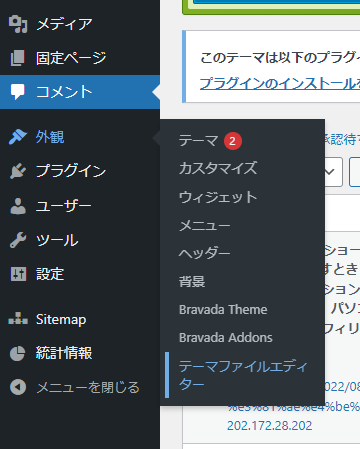
WordPress のダッシュボードから 外観 ー> テーマファイルエディター をクリックします。

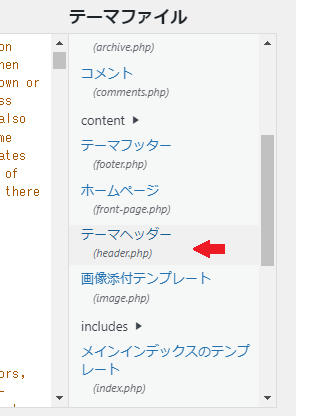
右側のテーマファイルの窓の中から テーマヘッダーを選びます。

<table>タグを活用
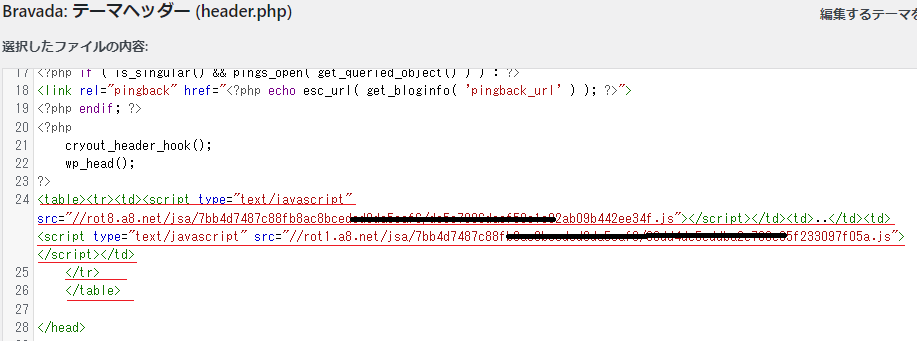
バナーを二つ表示したかったので</head> の前に script タグを二つ書きました。そのまま単純にscript を二つ続けて書くと、間隔が無く縦に二つ表示されて非常に見にくい状態になりました。そこで<table> を活用し以下の様に書いてみました。
<table><tr><td><script> </script></td><td>..</td><td><script> </script></td></tr></table>

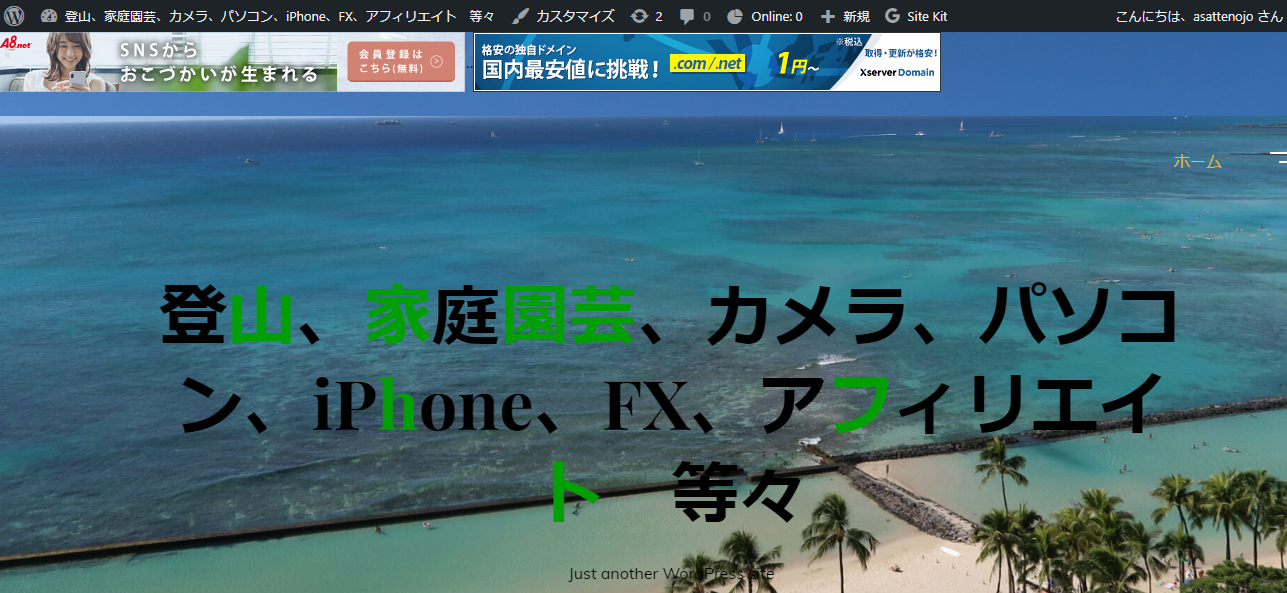
試した結果
結果、見事に成功です。 ご覧の様に一番上にバナー広告が二つ表示されました。 これで少しは成果が上がることを期待しています。
ロリポップ!なら大人気のWordpressも簡単インストール!
あなたもWordPressでブログデビューしちゃおう!! ![]()



コメント