プログラミングのすすめ 第一歩でプログラミングが出来る環境を創ろうということでVisual studio 2022 を こちら でインストールし、コンソールでHello World!を出力するプログラミングを紹介しました。今回は更に進んでVisual studio 2022 を使って、Windows form アプリを作って行きたいと思います。まず最初は、簡単なデジタル時計を表示するアプリを作って行きます。

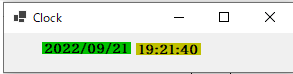
この様な日付+時刻を表示するアプリです。
それでは、早速始めましょう。
会員数は国内最大級の180万人を突破!【paters】Windows フォームアプリの作成
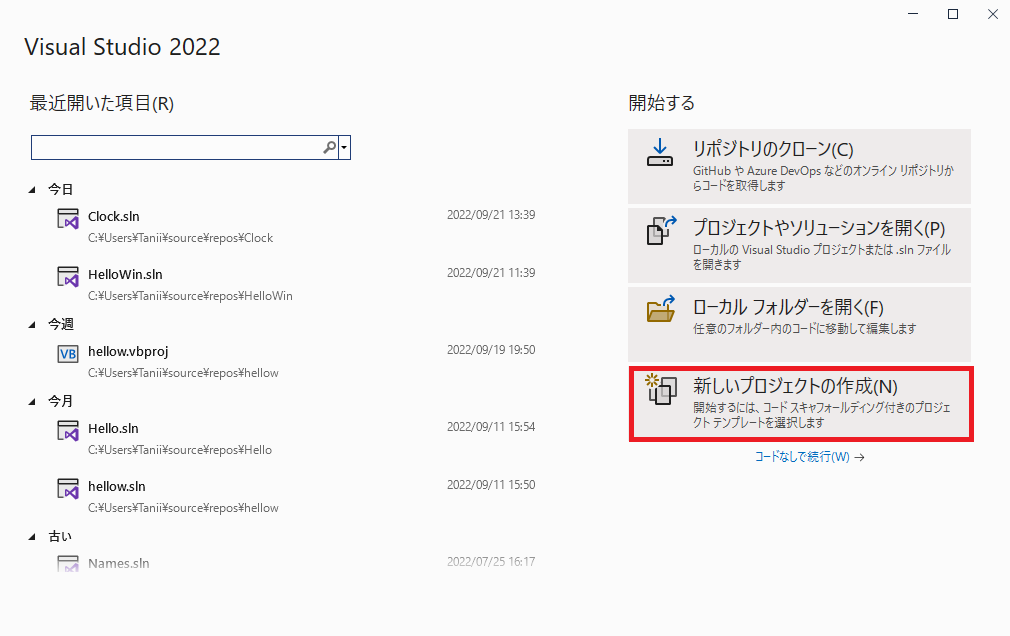
Visual Studio 2022 をスタートします。

新しいプロジェクトの作成 をクリックします。

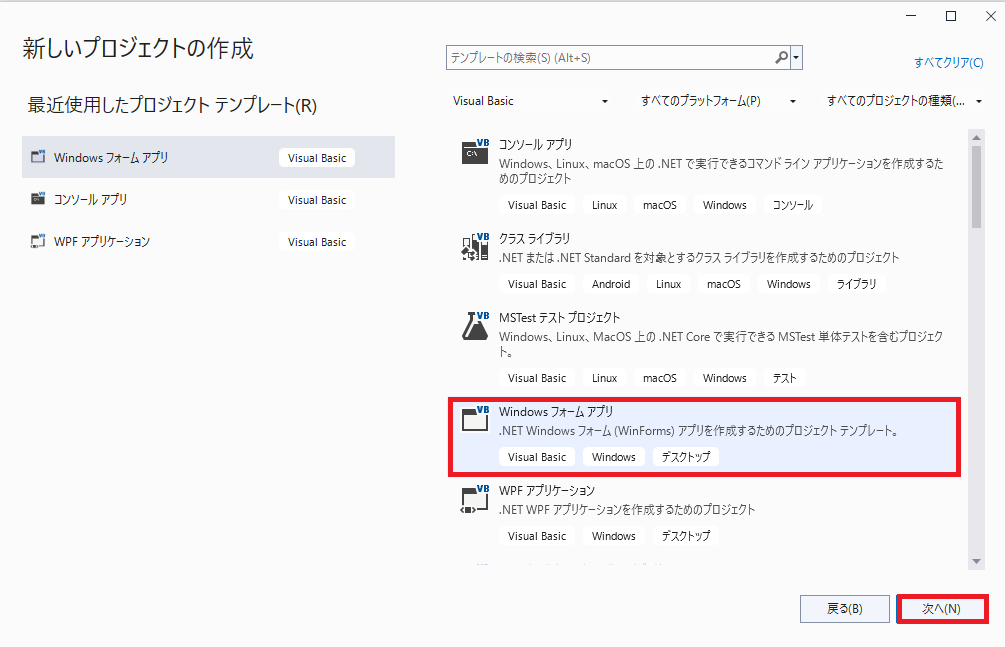
Windowsフォームアプリ を選んで 次へ をクリックします。

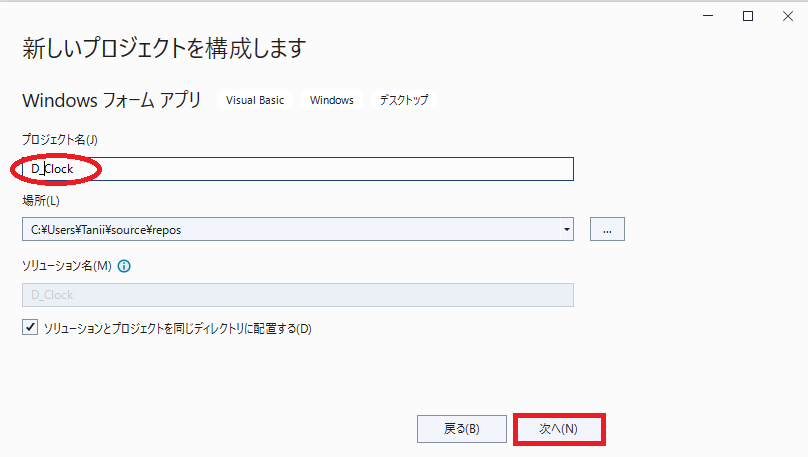
プロジェクト名を適当に付けて 次へ をクリックします。 今回は D_Clock と付けました。

作成 をクリックします。
Windows フォーム デザイン

ディフォルトでご覧の様な Form1 と名付けられた Windows Form だけの window が立ち上がります。
こんな大きな Form は要らないので、大きさを調整します。

大きさを調整後の Form です。
簡単なアンケートに答えるだけでポイントが貯まる!貯まったポイントは現金や電子マネーに交換可能♪Form1 タイトルの変更
Form1 というタイトルを Clock に変更したいですね。

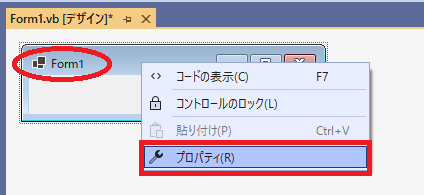
タイトルを変更するには、この Form1 という Form のプロパティを変更します。プロパティ window を表示するには、Form1 の上にマウスを持って行き右クリックし、出てきた表の中から プロパティ をクリックします。

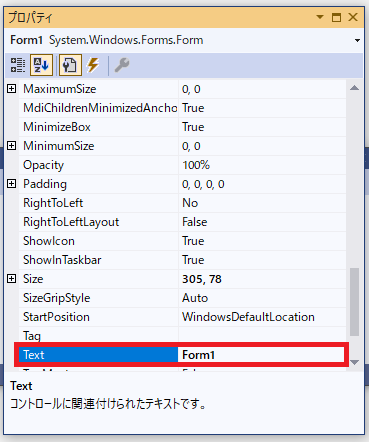
Form1 のプロパティです。Textの欄のForm1 というのがタイトルになっています。

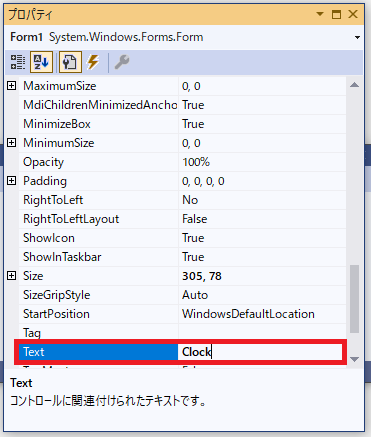
Form1 -> Clock に変更しました。

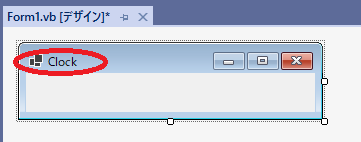
タイトルが Clock に変更されました。
登録無料☆ポイ活なら《ワラウ》Form への Label の配置
このFormの上に 日付 と 時刻 を表示する枠を付けて行きます。今回は、Label プロパティを配置して、そこに日付・時刻を表示します。Form1 に Label を追加するためには、Tool Boxの中から Label を ドラッグして Form1にドロップします。

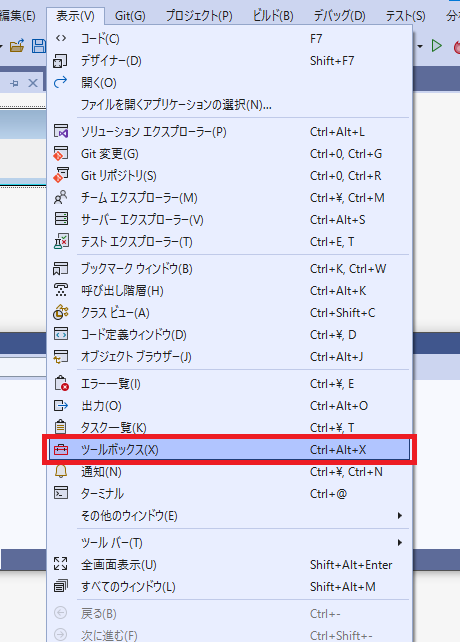
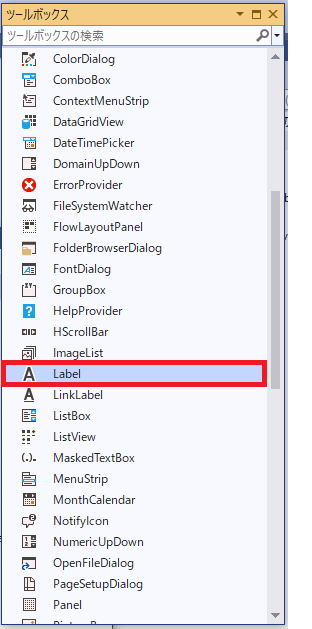
ツールボックスを表示するために 表示 -> ツールボックス をクリックします。

ツールボックスの中の Label をドラッグして、Form1 の上でドロップします。

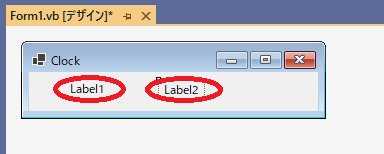
Label を二つ ドラッグ&ドロップ しました。最初にドラッグ&ドロップしたのが Label1,次にドラッグ&ドロップしたものがLabel2 と名付けられます。
Label は、 AutoSizeプロパティ が true になっているので、画面上で大きさを変更しようとしても変更出来ません。中に表示されるテキストの長さに合わせてLabelの枠が自動で調整されます。
Label の BackColor / Font の変更
このままでは、少し味気ないので Label の BackColor や Font を変更したいと思います。変更するには、Form1 のタイトルを変更した時と同じようにプロパティを表示して、そちらから変更して行きます。

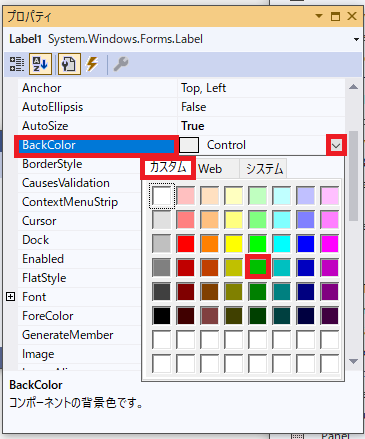
プロパティの中に BackColor の欄がありますので、そちらを選んで、上部のTABのカスタムから色を選びます。

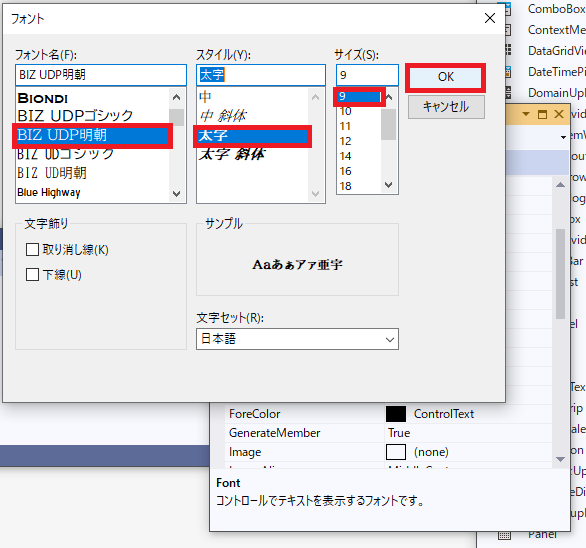
同じようにプロパティの中に Font の欄があるので、そちらをお好みのFont に変更します。

こちらが、BackColor / Font 変更後のものです。
プログラム・コードの記述
いよいよ、コードの記述です。この formの上でマウスの左ボタンをダブル・クリックすると コードが表示されます。
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
End Sub
End Classディフォルトで記述されているコードです。Form1_Load というsub ルーチンが中身は空の状態で記述されています。ここに変更を加えて行きます。
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim s As String = Now
Label1.Text = s.Substring(0, 10)
Label2.Text = s.Substring(11, 8)
End Sub
End Class新たに追加したコードの説明です。
Dim s As String = Now
日付と時刻の取得に Now 関数 を使います。日付と時刻は “2022/09/21 18:30:00” の形で返されます。s という変数をストリング変数(文字列変数)として定義して、s に 日付と時刻をストリングで格納します。
Label1.Text = s.Substring(0,10)
Label1 の Text プロパティに、ストリング変数 s の 0番目から10桁の文字列を格納します。s が、”2022/09/21 18:30:00″ とすると、”2022/09/21″ が Label1.Text にセットされます。
Label2.Text = s.Substring(11,8)
上記と同様に、Lable2 の Text に 時刻部分をセットします。
デバッグ 実行
それでは、実行してみます。

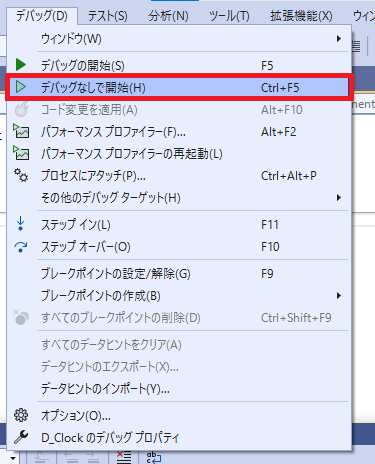
デバッグ -> デバッグなしで開始 をクリックします。

日付・時刻は表示されましたが、それっきりで進みません。これでは時計とは言えません。1秒毎に秒が進むように Timerコントロール を追加したいと思います。
Timer コントロールの追加

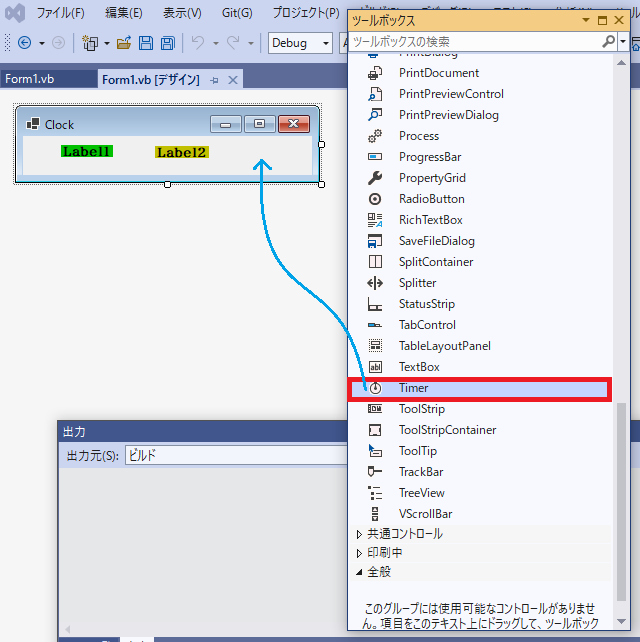
ツールボックスから Timer を Form1 へ ドラッグ&ドロップして追加します。

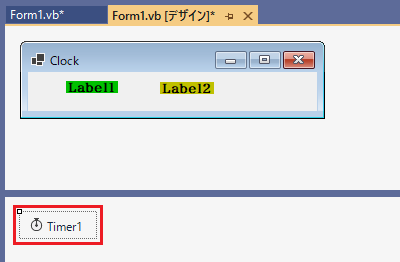
無事に追加されるとデザイン画面の下の枠に Timer1 が表示されている筈です。

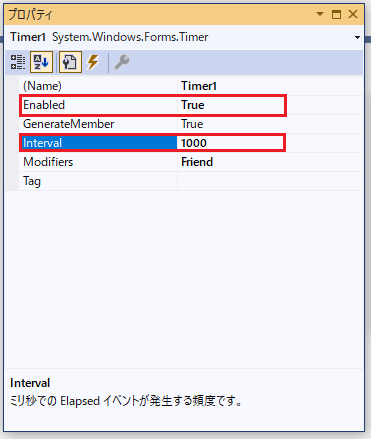
Timer1のプロパティを Enabled : True Interval : 1000 に変更しておきます。これでロードされるとすぐにTimerをスタートして、1000ミリ秒(1秒)ごとに elapsed イベントが発生します。
それでは、Timer1 のコードを記述して行きたいと思います。 デザイン画面で Timer1 をダブルクリックして コード記述の画面を表示します。
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim s As String = Now
Label1.Text = s.Substring(0, 10)
Label2.Text = s.Substring(11, 8)
End Sub
Private Sub Timer1_Tick(sender As Object, e As EventArgs) Handles Timer1.Tick
End Sub
End ClassTimer1_Tick イベントは 1秒毎に発生します。ですので、このsub ルーチンにLabel1/Label2 の text を変更するコードを移せば出来上がりの筈です。
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
End Sub
Private Sub Timer1_Tick(sender As Object, e As EventArgs) Handles Timer1.Tick
Dim s As String = Now
Label1.Text = s.Substring(0, 10)
Label2.Text = s.Substring(11, 8)
End Sub
End Classこれで実行してみます。

画像では、表現できませんが、これで時計らしく1秒ごとに秒がアップデートされる時計らしい時計になりました。
問題なくアプリが作動することが確認できれば、次は作成したアプリがいつでも実行できるように Windows にインストールしましょう。Windowsにインストールするためには、作成したアプリを公開配布できるパッケージを作る必要があります。
ここからは、作成したアプリを公開配布する方法をご紹介します。
アプリの公開配布 と インストール

ビルド -> 選択範囲の公開 をクリックします。

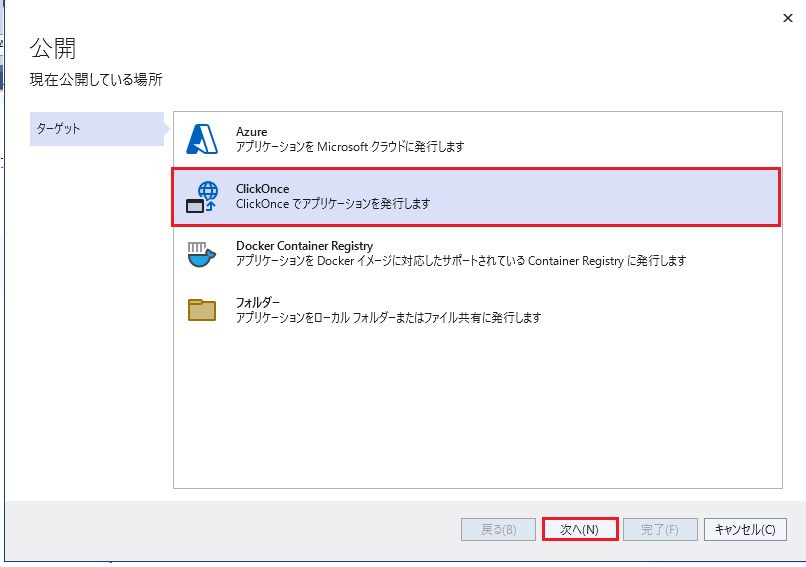
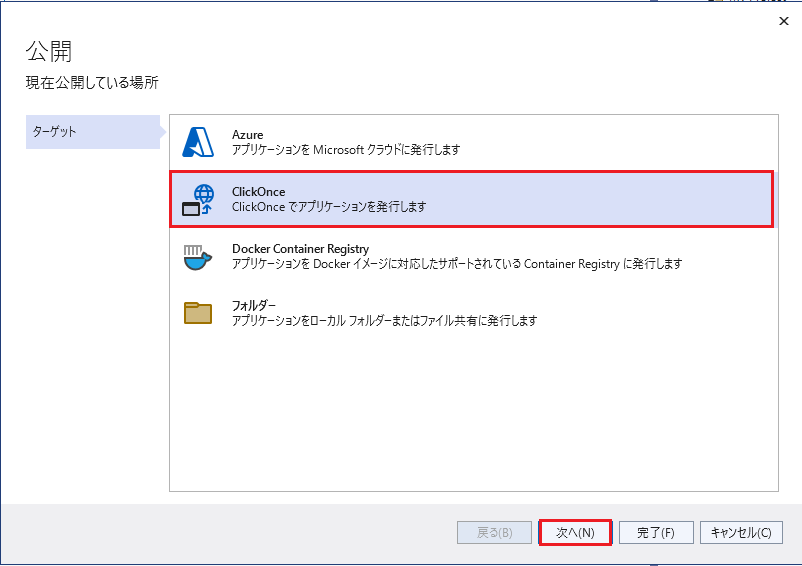
今回は、 ClickOnce でアプリケーションを公開します。 ClickOnce を選択して 次へ をクリックします。

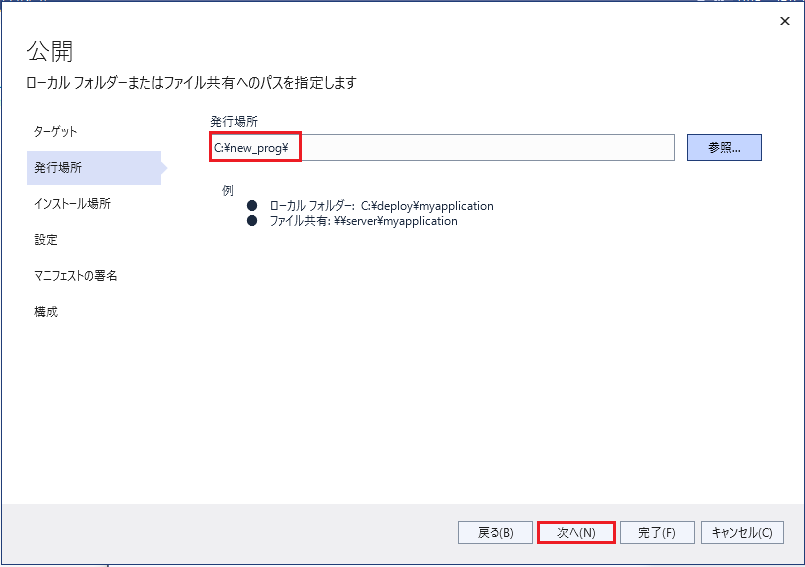
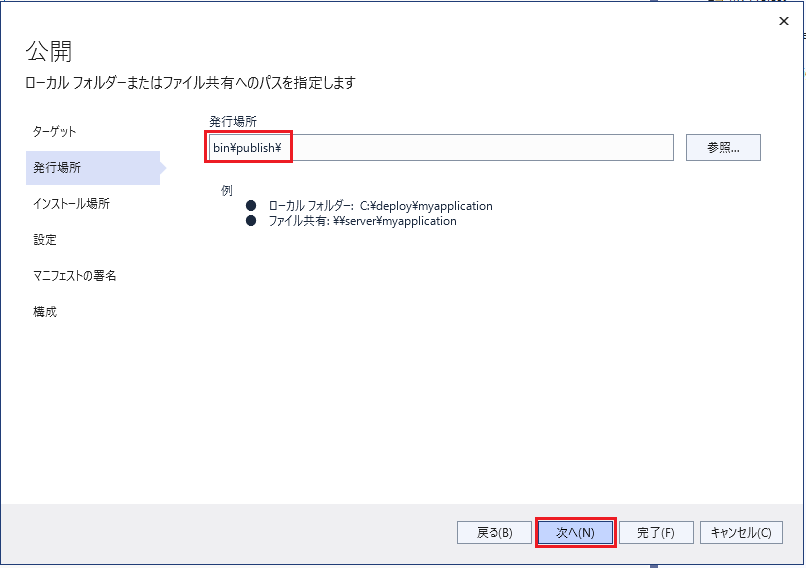
発行場所の ディレクトリ を指定し、次へ をクリックします。

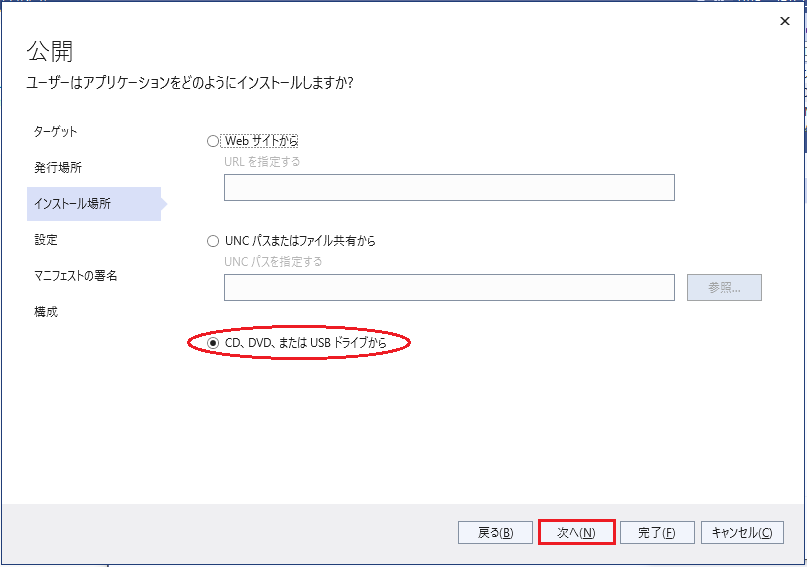
CD,DVD,または USBドライブから のボタンを押し、次へ をクリックします。

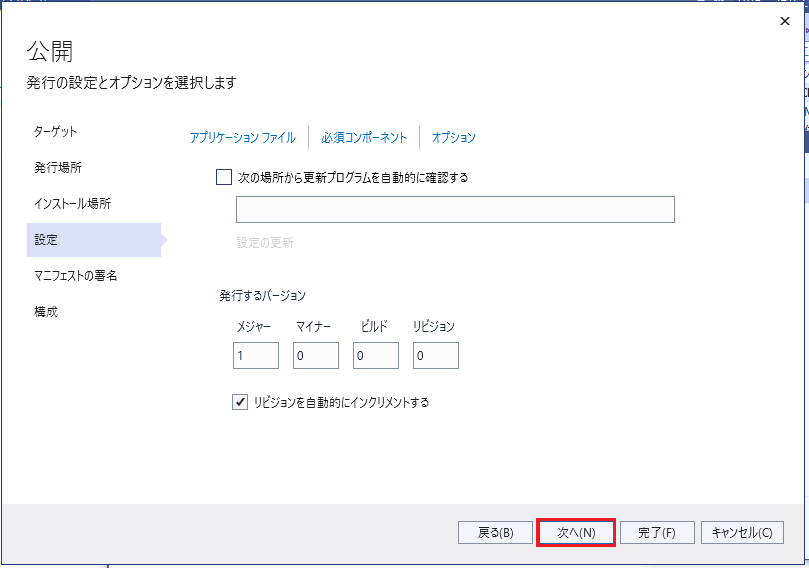
次へ をクリックします。

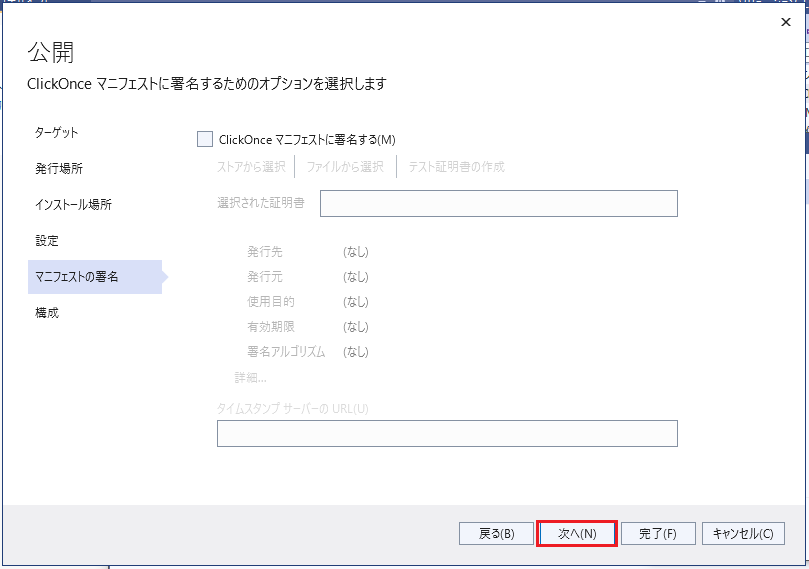
次へ をクリックします。

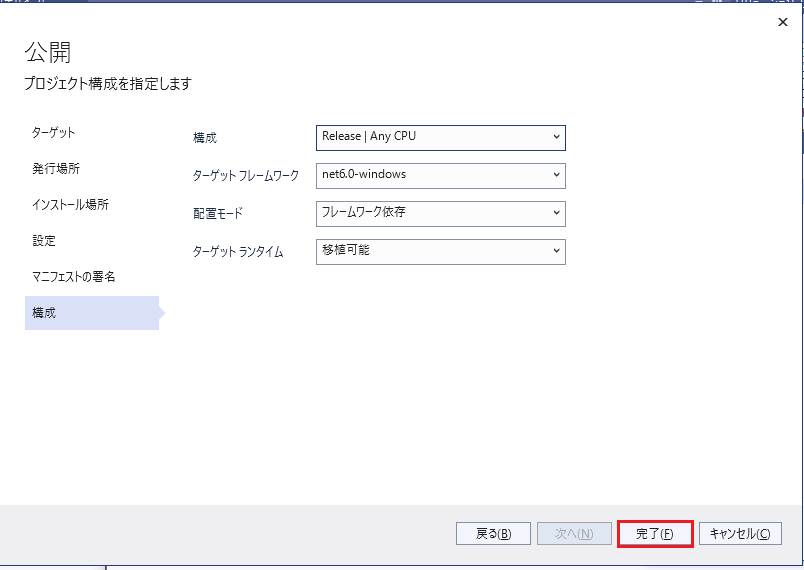
完了 をクリックします。

閉じる をクリックします。

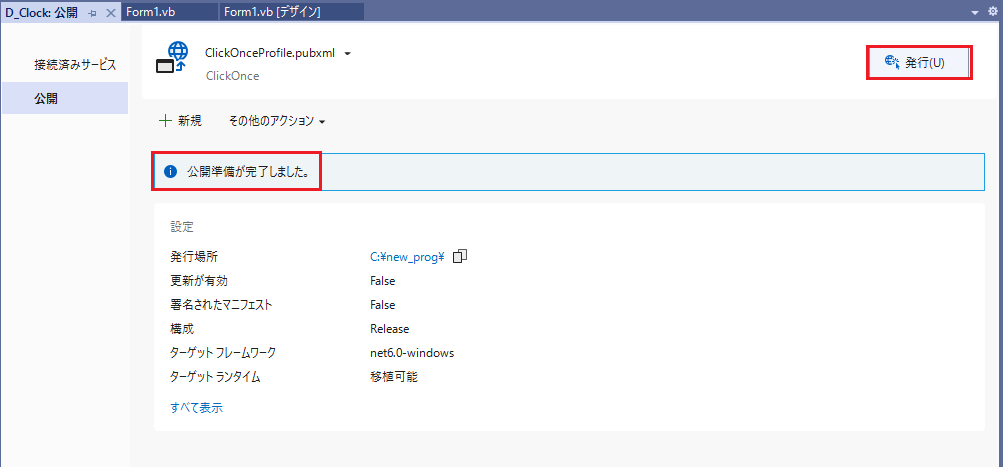
公開準備が完了しました。 を確認し、右上の 発行 をクリックします。

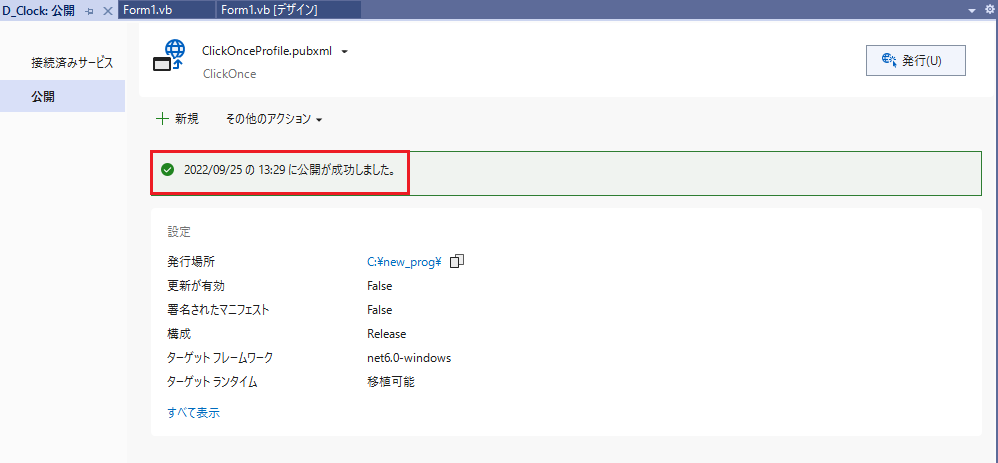
公開が成功しました。 を確認します。
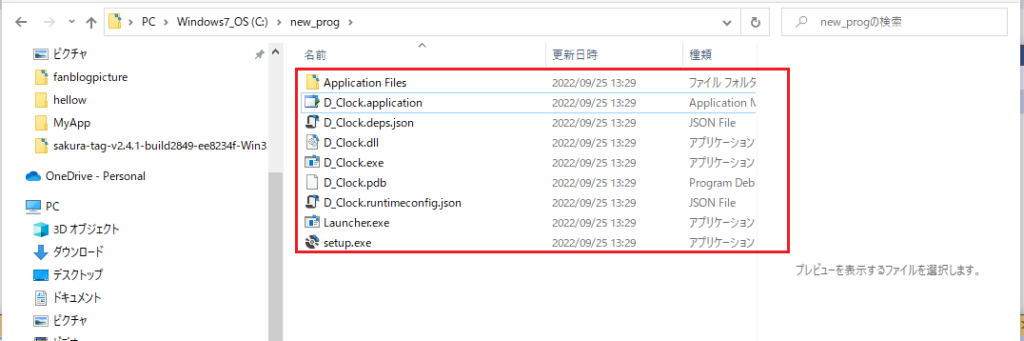
発行場所の C:\new_prog を ファイル・エクスプローラ で確認してみましょう。

C:\new_prog\ に アプリの セットアップに必要なパッケージが作成されています。 アプリのインストールは setup.exe をダブル・クリックして実行します。他のPCにインストールしたい時は、これらすべてのファイルを CD、DVD、USBドライブ 等にコピーして配布します。
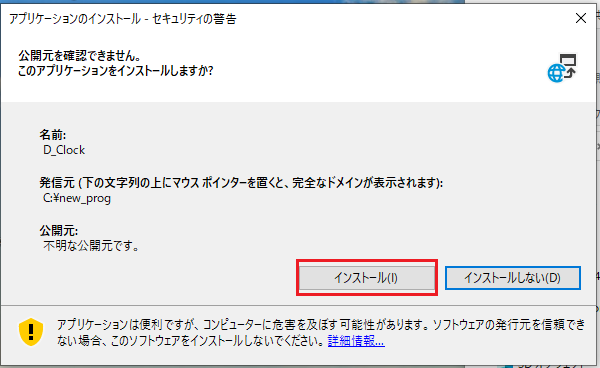
setup.exe をダブル・クリックして実行し、インストールしてみましょう。

インストール をクリックします。

インストールが成功すると自動的にアプリが実行されます。
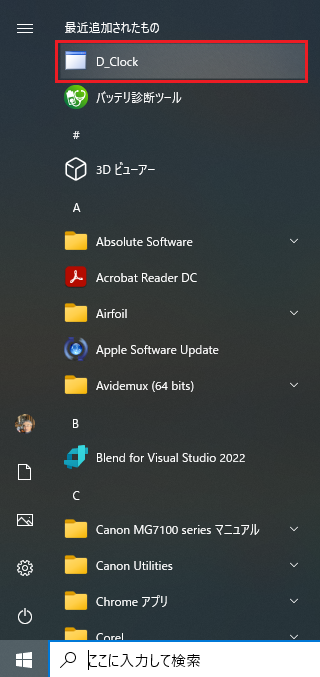
windows の スタート・メニューに登録されているかどうか見てみましょう。

最近追加されたもの に D_Clock がインストールされています。

D のディレクトリにも D_Clock がリストされています。
以上、アプリの公開配布の仕方からインストールの仕方をご紹介しました。
Web ページへ公開
つぎは WEB ページへ公開する方法を見て行きます。 Web ページへ公開するメリットは、アップデートを配布する時にWebページへアップデートしたパッケージを置けば済むことです。
インストールしたアプリを実行する度に、Webページにアップデートが有るかどうかを見に行って、アップデートが有る場合は、新しいバージョンのアプリをインストールするようにすることが出来ます。
アップデートの配布が分かり易い様に、先ず 作った D_Clock アプリをアップデートしてVersion情報が表示されるようにしましょう。
Version 情報の表示
Visual Studio で 先ほどの D_clock プロジェクトを再び開きます。
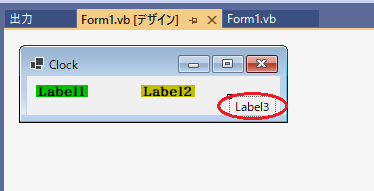
Form のデザインで version を表示するための Label を追加します。

Label3 を追加しました。
Version 情報を表示するためのコードを記述します。
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Label3.Text = "ver " + My.Application.Info.Version.ToString
End Sub
Private Sub Timer1_Tick(sender As Object, e As EventArgs) Handles Timer1.Tick
Dim s As String = Now
Label1.Text = s.Substring(0, 10)
Label2.Text = s.Substring(11, 8)
End Sub
End Class3行目 My.Application.Info.Version は、自アプリの Version 情報を返します。それをストリングに変換して Label3 のテキストに代入しています。
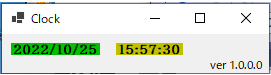
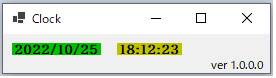
実行結果は、以下です。

version が表示されるようになりました。
Webページに公開する手順
それでは、Web ページへ公開する方法を順を追って見て行きましょう。
ビルド(B) -> 選択範囲の公開(H) をクリックします。

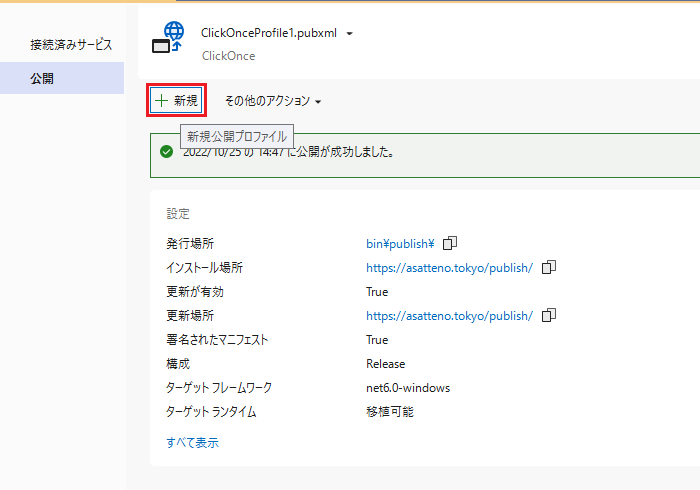
既に以前に違う方法で公開していた時は、 +新規 をクリックします。

ClickOnce を選んで 次へ(N) をクリックします。

発行場所を確認し、次へ(N) をクリックします。

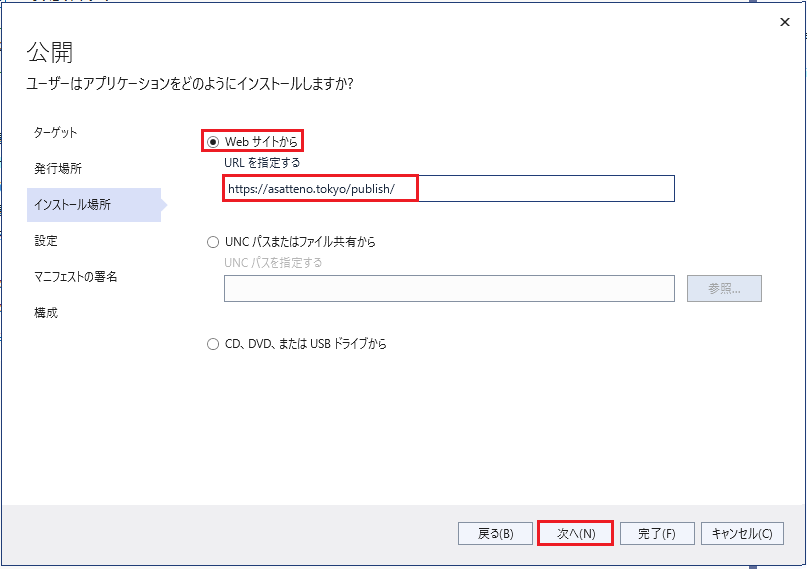
Web サイトから を選んで、 後でパッケージをアップロード可能な URL を記述します。

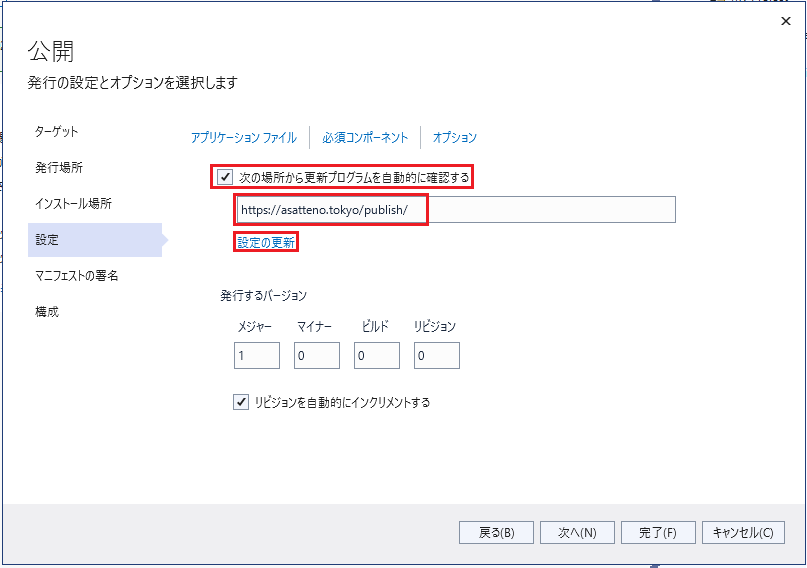
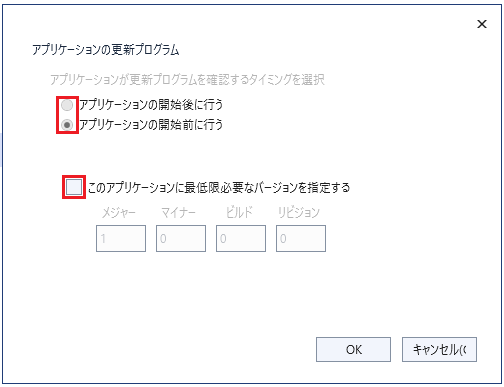
次の場所から更新プログラムを自動的に確認する にチェックを入れ、URL を記述します。 設定の更新 をクリックします。

更新のチェックをアプリケーションの開始前に行うか、後に行うかを選びます。このアプリに更新するのに最低限必要なバージョンがある場合は指定します。

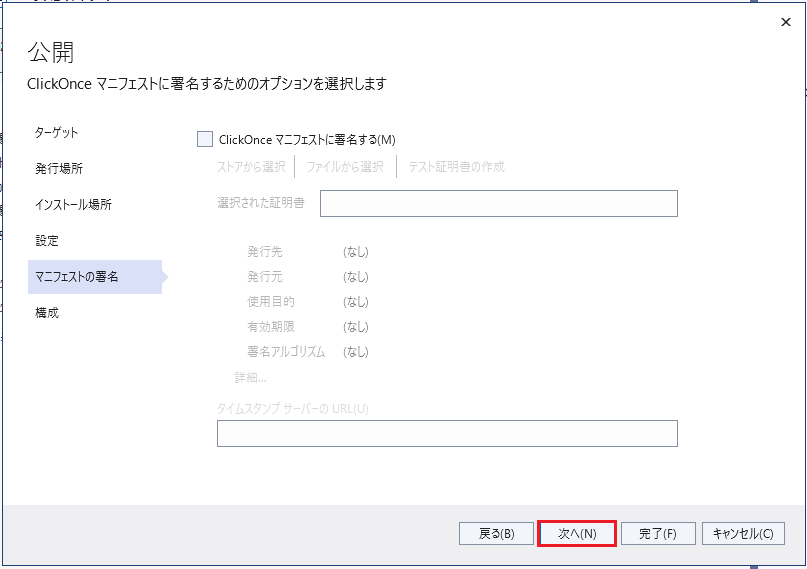
次へ(N) をクリックします。

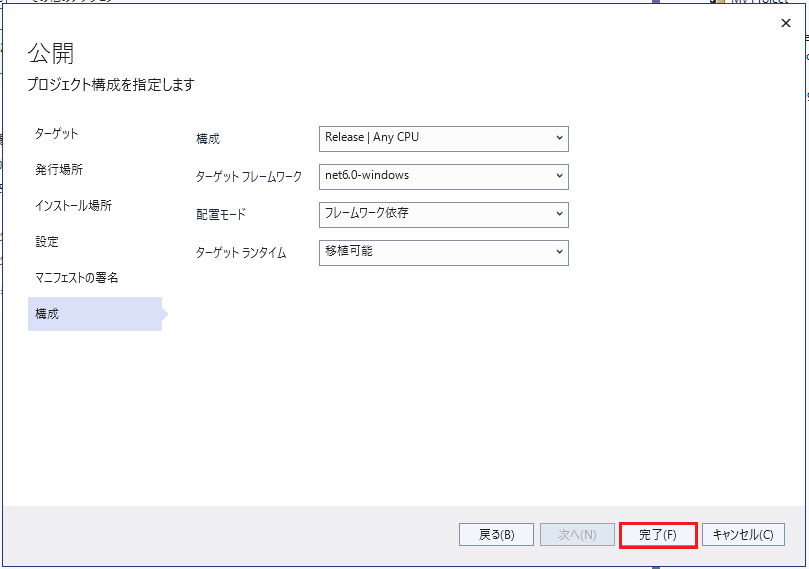
完了(F) をクリックします。

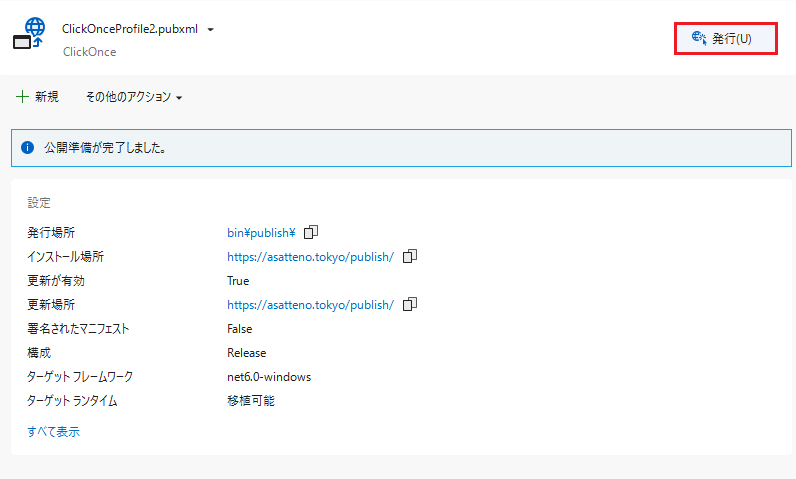
発行(U) をクリックして発行を開始します。
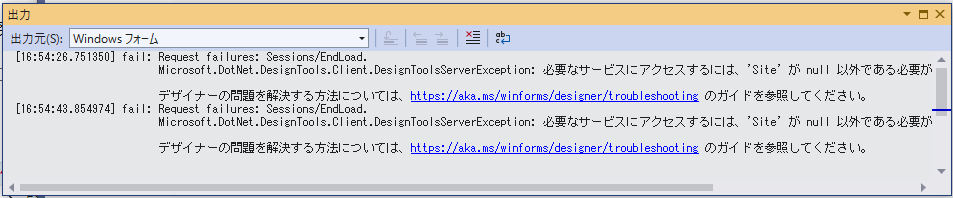
デバッグ・ウィンドウに以下が出ることがあります。


公開自体は成功しています。

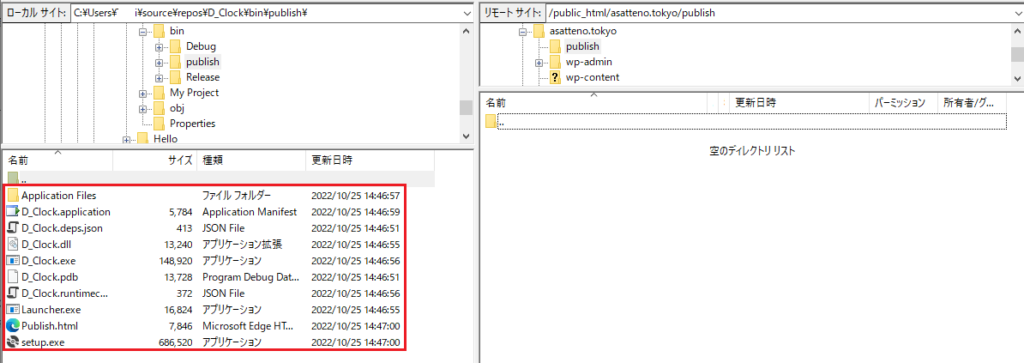
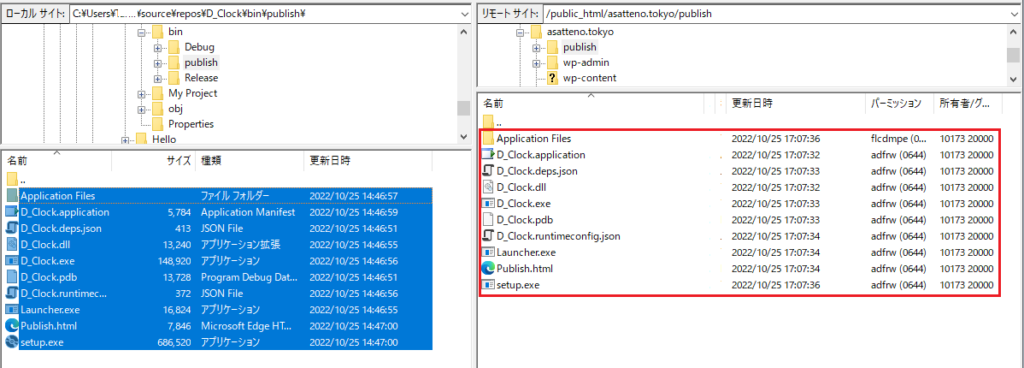
発行場所に出来たすべてのファイル・ディレクトリをインストール場所に指定した URL へFTP転送します。

これで Webサイトへの公開が完了しました。
Web サイトからアプリをインストール
次は公開されたアプリをWebサイトからインストールしましょう。
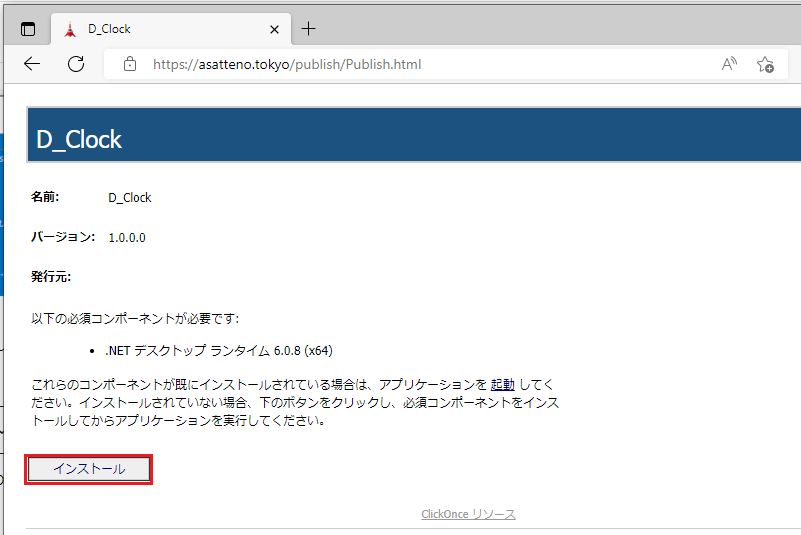
Web ブラウザ で ”インストール場所のURL/Publish.html” にアクセスします。

ご覧のような画面がでますので、 インストール をクリックします。

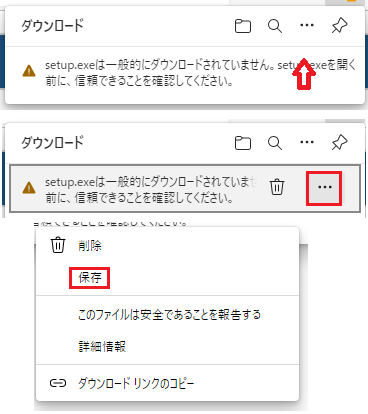
ご覧の様なポップアップが出たときは、その上にカーソルを持って行くと ごみ箱 と ・・・ が出ます。 ・・・ をクリックして出てきたメニューから保存をクリックします。

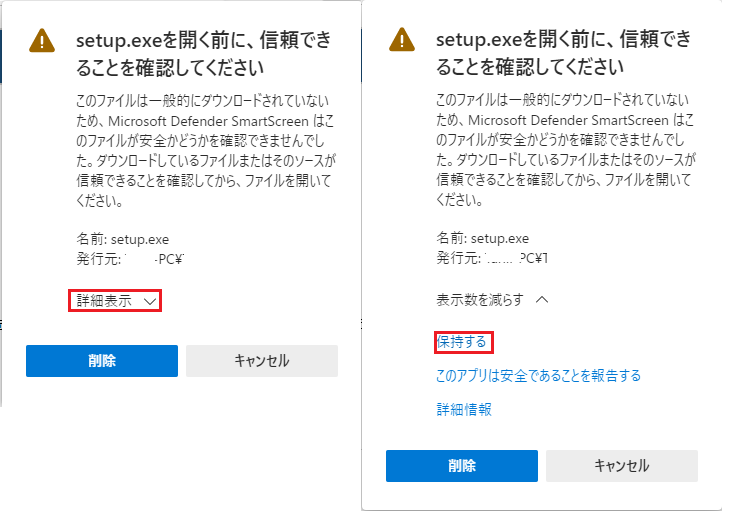
ご覧の画面が出たときは、詳細表示 をクリックして、次に 保持する をクリックします。

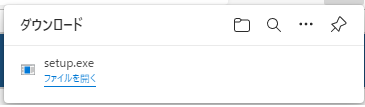
setup.exe がダウンロードされたら、 ファイルを開く をクリックします。

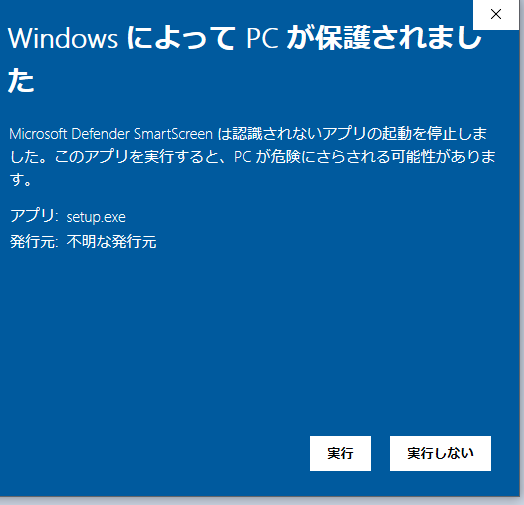
ご覧の画面が出た場合は、 詳細情報 をクリックします。

ここで 実行 をクリックします。

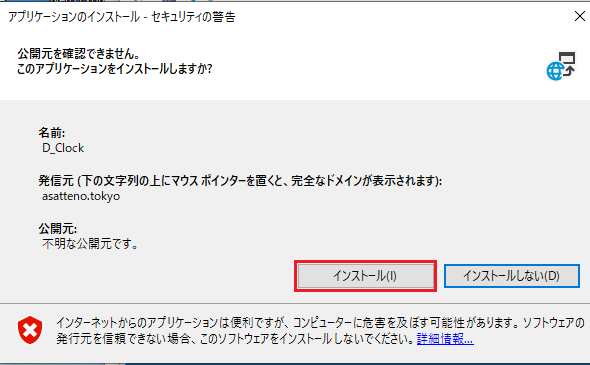
インストール(I) をクリックします。

インストールしたアプリが立ち上がります。
これでWebサイトからのアプリのインストールが完了しました。
アップデートをWebサイトに配布
次は、アプリのアップデート・パッケージをWebサイトに配布し、アップデートが正しく出来るか試してみましょう。
Visual Studio を再開し、先ほどのプロジェクトを更新します。
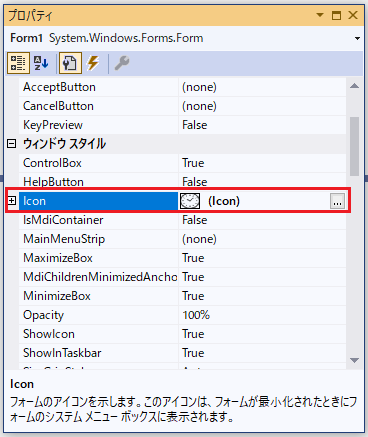
form1 の icon を時計らしいアイコンに変更しました。

Form1 のプロパティの Icon の項目で アイコンをWebから探してきた フリー素材の .ico ファイルに変更しました。
次は、version 情報を更新しておきましょう。

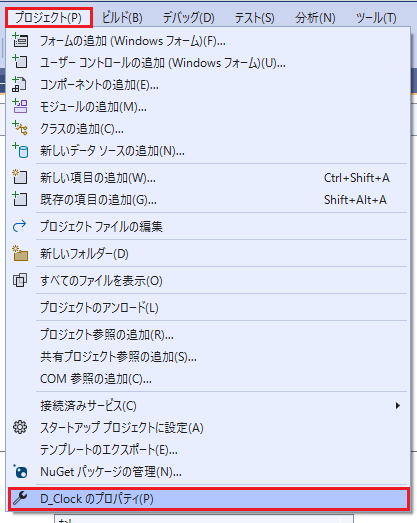
プロジェクトのプロパティ を表示します。

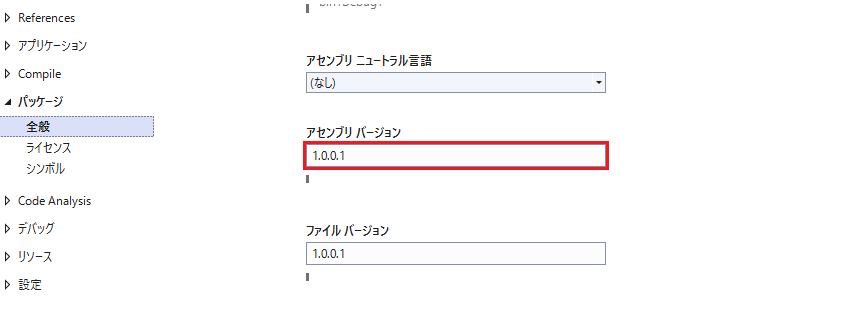
プロジェクトのプロパティの中の パッケージ 全般 にある アセンブリバージョン を 1.0.0.0 から 1.0.0.1 にします。
この変更後に、パッケージの再発行を行い、出来上がったすべてのファイル・ディレクトリをインストール場所の URL に FTP 転送します。
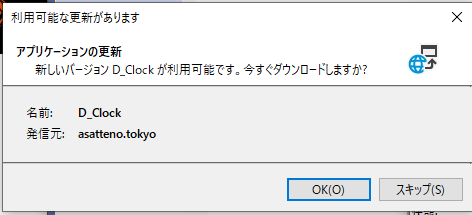
その後、PC側でアプリを実行します。 アプリ実行を実施する度に Webサイトにアップデートがあるかどうかをチェックしに行きます。アップデートがあると次のウィンドウが出ます。

OK(O) をクリックすると更新がインストールされて更新されたアプリが立ち上がります。

更新されました。
いかがでしたでしょうか、ここまでパッケージの Web サイトへの公開と Web サイトからのインストール、更新パッケージのWebサイトへの配布について見てきました。
Xserverドメイン![]()
お名前.com![]()
Xserverビジネス![]()
ロリポップ!なら大人気のWordpressも簡単インストール!
あなたもWordPressでブログデビューしちゃおう!!![]()
映画シン・エバンゲリオン劇場版を観るなら<U-NEXT>![]()
【DMM FX】口座開設のお申込みはこちら![]()



コメント