プログラミングのすすめ 第三歩 は、JavaScript です。JavaScript の一番の特徴は、Webブラウザー上で実行できることです。特別なプログラミング環境を用意する必要はなく、Microsoft Edge,Google Chrome,Mozilla Firefox,Safari 等々 ほとんどのWeb ブラウザーで動きます。
会員数は国内最大級の180万人を突破!【paters】コマンド・プロンプトから実行するJavaScript
それでは、最初の一歩は Hello World! を表示するJavaScriptのプログラムを作って行きましょう。JavaScript のプログラミングを補完してくれるエディタもありますが、まず最初は、notepad を立ち上げてプログラムを記述して行きます。

Windows の左下の窓に notepad とキーインし改行してください。

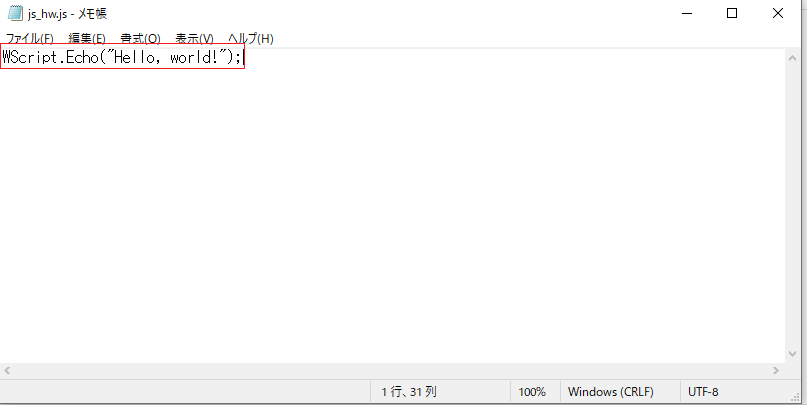
Notepad が立ち上がりますので、 WScript.Echo(“Hello, world!”); と記述して js_hw.js という名前で保存して下さい。
JavaScript ファイルの拡張子は、js です。
それでは、このJavaScript ファイルを実行してみましょう。
コマンド・プロンプト を立ち上げて下さい。

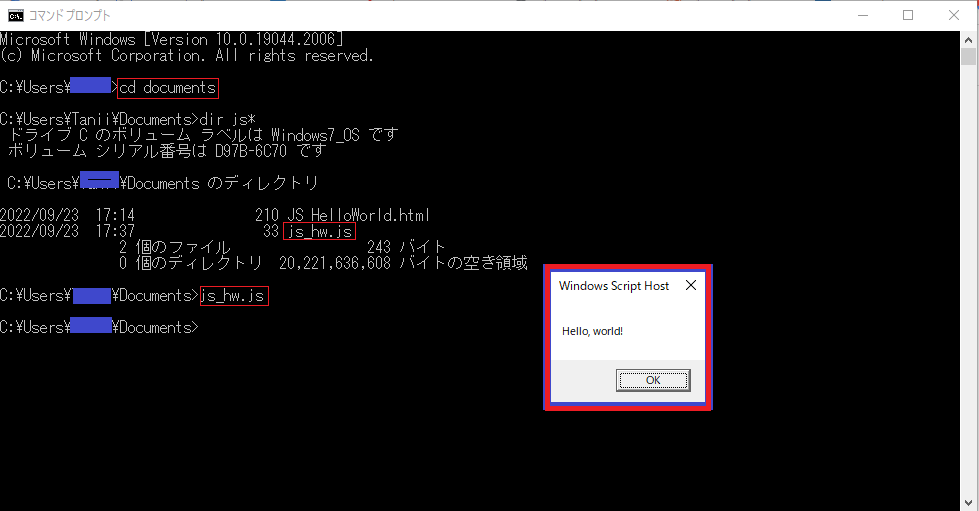
保存した js_hw.js があるディレクトリーに移動して、js_hw.js とタイプして実行してください。小さい Window がポップアップして Hello,world! と表示されました。最初の JavaScript は Webブラウザーで実行するものではなく、Windows コマンド・プロンプトから実行するものでした。
Webブラウザーで実行するJavaScript テキスト出力 document.write()
それでは、次はWebブラウザーで実行されるJavaScriptを作って行きましょう。
何でもお使いのエディターを立ち上げて次のコードを記述してください。
<!DOCTYPE html>
<html>
<head>
</head>
<script>
document.write("Hello World!");
</script>
<body>
</body>
</html>このコードを JS_HelloW.html のファイル名で保存して下さい。
<script></script> タグの間に JavaScript コードを記述します。上記の document.write() は webページにテキストを出力します。作成した JS_HelloW.html を Web ブラウザーで開けば、このJavaScriptが実行されます。
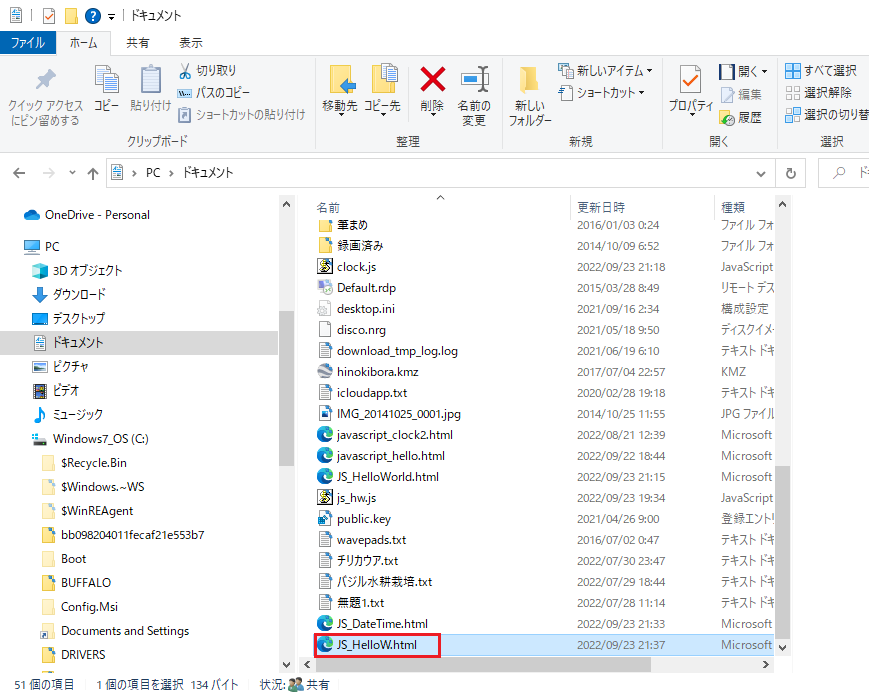
ファイル・エクスプローラを立ち上げて下さい。

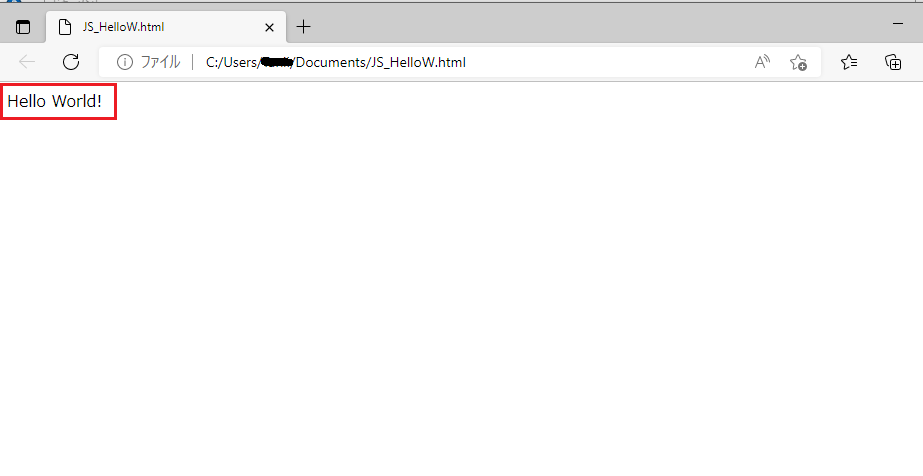
保存したディレクトリーを表示し、JS_HelloW.html をダブル・クリックして開いて下さい。

既定のWebブラウザーが立ち上がり結果が表示されます。私の場合は、既定ブラウザーは、Microsoft Edge です。
document.write() は、Webページにテキストを出力するものでした。JavaScriptでは、この他にもテキストを出力する方法がいくつかあります。そちらを試して行きましょう。
その他のテキスト出力方法 console.log()
先ほどの JS_HelloW.html の内容を以下に書き換えて下さい。
<!DOCTYPE html>
<html>
<head>
</head>
<script>
Console.log(”Hello World!");
</script>
<body>
</body>
</html>document.write() を Console.log() に変更しました。
先ほど、Microsoft Edge が立ち上がって Hello World! が表示されている状態の筈です。そのEdgeで開発者ツールのコンソールを表示します。

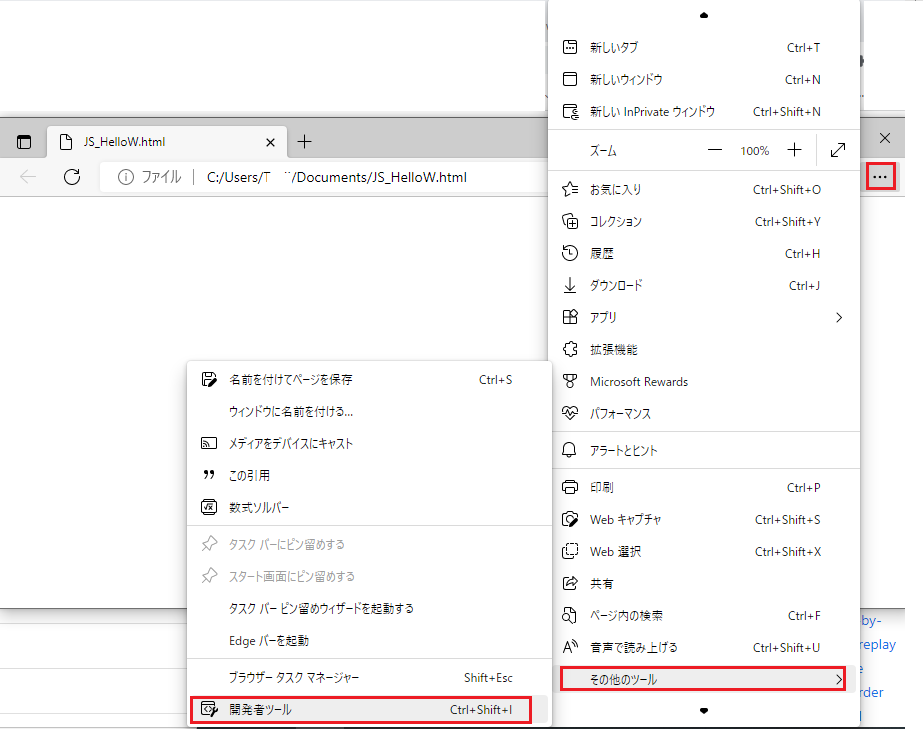
右上の ・・・ –> その他のツール –> 開発者ツール の順にクリックします。

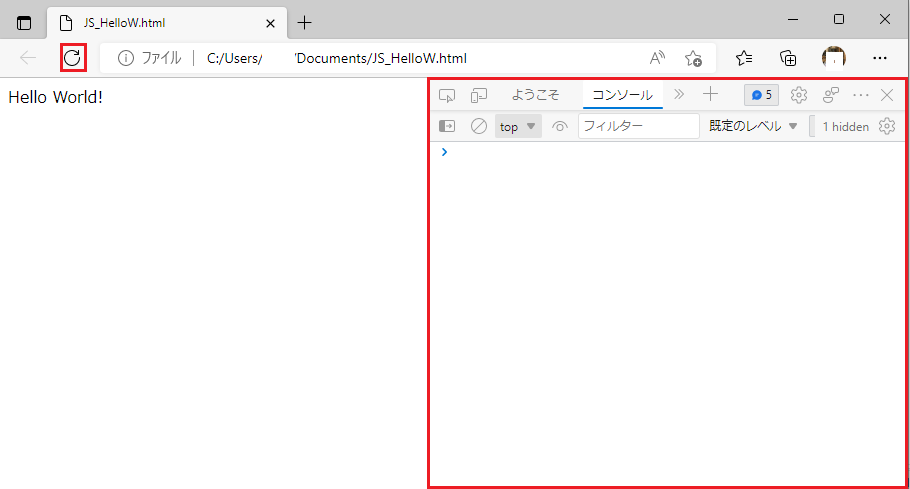
右側の半分にコンソールが表示されます。左上のリロードマークをクリックして JS_HelloW.html を リロードして下さい。

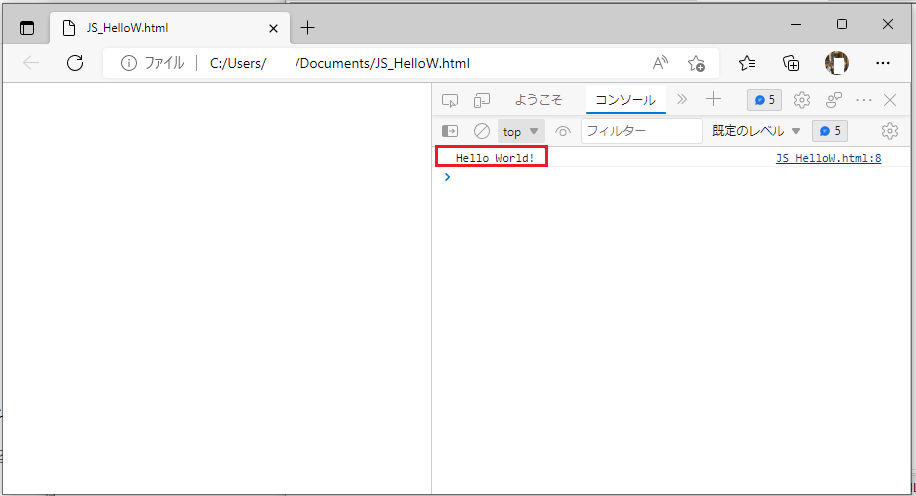
こんどはコンソールの方にHello World! と出ました。このように Console.log() は、コンソールの方にテキストを出力します。
コンソールには、JavaScriptでのエラー内容も出力されます。JavaScript を作ってテストをする時は、コンソールを表示しておけばデバッグの助けになります。
ここまで、JavaScript をコマンド・プロンプトで実行する方法、html ファイルの <script>タグに記述して、Webブラウザーで実行する方法、Webページにテキストを出力する方法、コンソールにテキストを出力する方法についてご紹介しました。
HTML innerText 変更によるテキスト出力
次はJavaScriptの出力関数を使わずに、HTMLのinnerTextを変更するやり方でメッセージを表示する方法について見て行きたいと思います。
次のコードを記述して下さい。
<!DOCTYPE html>
<html>
<body>
<p id="messageArea">no message</p>
</body>
<script>
var Element = document.getElementById("messageArea");
Element.innerText = "Hello World!";
</script>
</html>記述したコードを JS_HelloW_innerText.html のファイル名で保存して下さい。
コードをひとつづつご説明します。
<body>
<p id=”messageArea”>no message</p>
</body>
<body>タグで囲まれたエリアが Webページの表示エリアです。<p id=”messageArea”>no message</p> これで Webページに一つのパラグラフを設置しています。このパラグラフに “messageArea” というIDを設定しています。このパラグラフの要素の innerText は、このまま何も変更しなければ no message です。
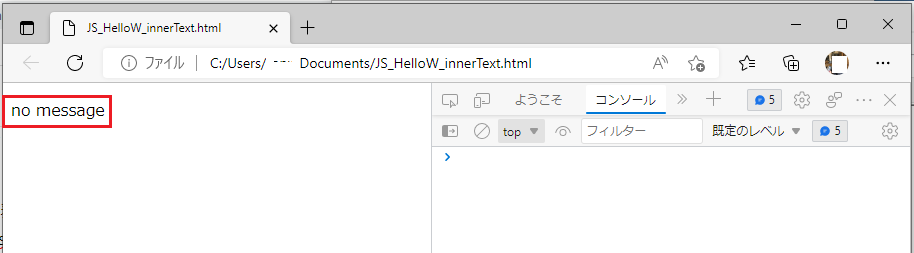
試しに、上記のコードの <script> の中をコメントアウトして、この html を Edge で読み込んでみましょう。
<script>
//var Element = document.getElementById("messageArea");
//Element.innerText = "Hello World!";
</script>コメントアウトするには、先頭に // を記述して下さい。

JavaScript で何も変更しなければ no message と表示されます。
<script> 内のコメントアウトを元に戻してください。
<script>
var Element = document.getElementById("messageArea");
Element.innerText = "Hello World!";
</script>それでは、それぞれのコードについて見て行きましょう。
var Element = document.getElementById(“messageArea”);
ネットでDocument.getElementByIdを検索してみました。
Document.getElementById()
Document の getElementById() メソッドは、 id プロパティが指定された文字列に一致する要素を表す Element オブジェクトを返します。要素の ID は指定されていれば固有であることが求められているため、特定の要素にすばやくアクセスするには便利な方法です。
なかなか難しい表現で、すぐには理解できないですね。要するに、この場合 ”messageArea” と ID が付けられたエリアの要素を返します。”no message” と表示されている要素です。
Element.innerText = “Hello World!”;
その要素の innerText を “Hello World!” に替えます。
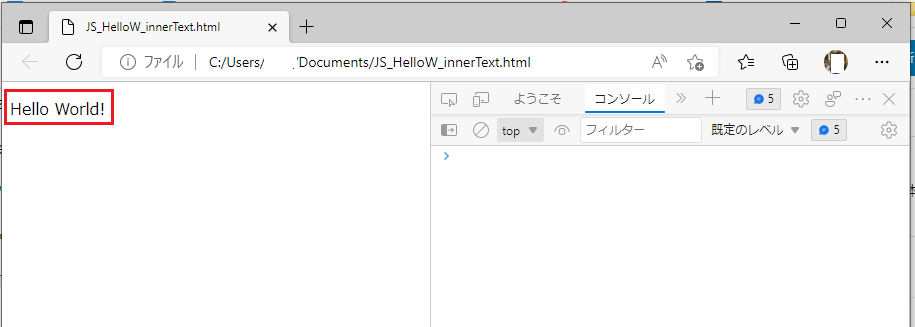
<script> 内のコメントアウトを元に戻した html を再読み込みして下さい。

要素のinnerText “no message” を “Hello World!” に替えたので、 Hello World! と表示されます。
いかがでしたでしょうか。HTMLのinnerTextを変更するやり方でメッセージを表示する方法についてご紹介しました。
HTML 外のJavaScript ファイル .js の実行方法
今までJavaScript を HTML ファイルに <script> タグを使って記述して実行する方法をご紹介してきましたが、次はHTMLには Scriptコード を記述せず、拡張子 .js の JavaScript ファイルを別に作って置いて、HTML からその .js を実行するやり方を見て行きます。
エディターで次のJavaScriptコードを記述して下さい。
var Element = document.getElementById("messageArea");
Element.innerText = "Hello World! Change_innerText.js を実行しました";このコードを Change_innerText.js というファイル名で保存して下さい。
JS_HelloW_innerText.html の内容を次のように変更してください。
<!DOCTYPE html>
<html>
<body>
<p id="messageArea">no message</p>
<script src="Change_innerText.js"></script>
</body>
</html><script src=”Change_innerText.js”></script> これで Change_innerText.js が実行されます。
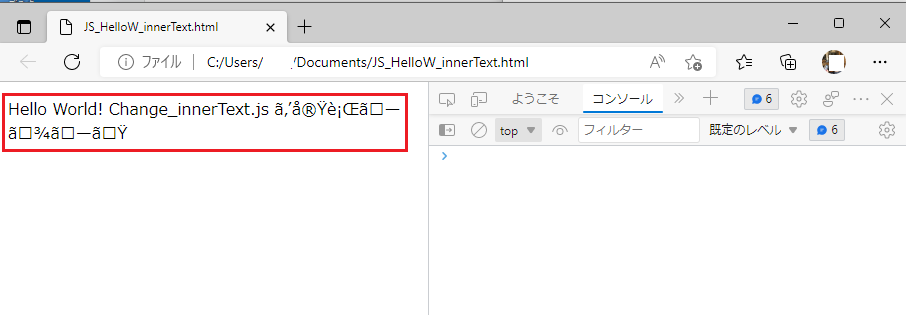
それでは、Webブラウザーで JS_HelloW_innerText.html を読み込んで下さい。

日本語の “を実行しました” の部分が文字化けしています。
日本語の文字化けの原因
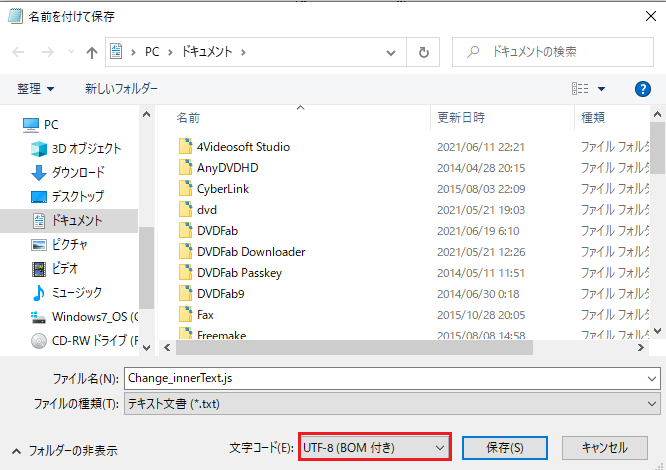
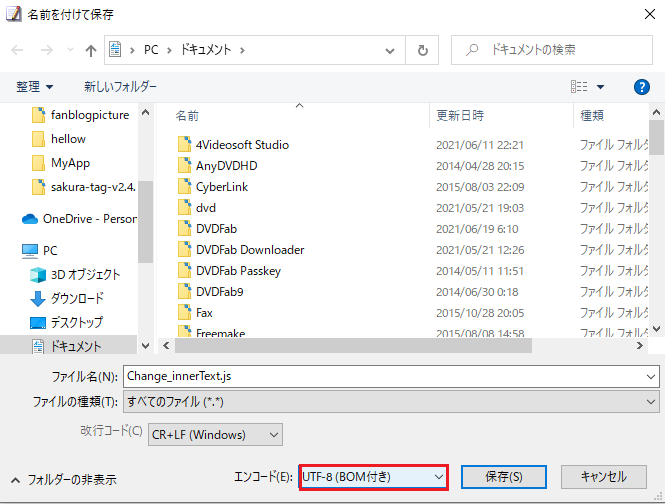
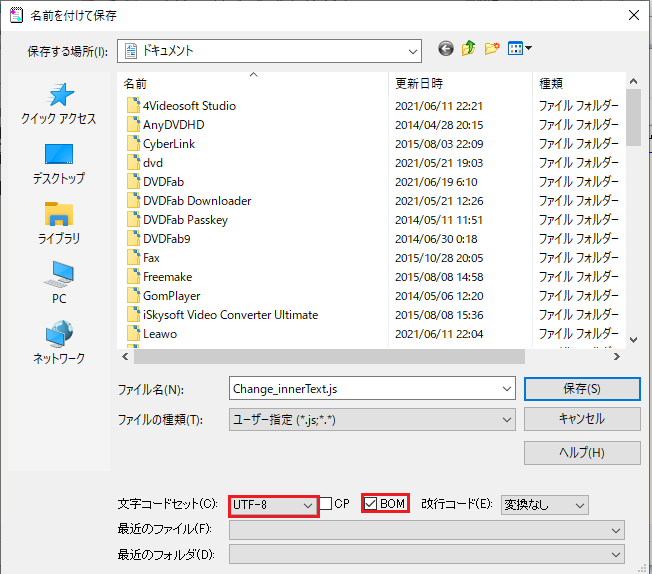
これは、“Hello World! Change_innerText.js を実行しました”; を記述した Change_innerText.js を UTF-8 (BOM付) 以外のエンコード(文字コード)で保存してしまったためです。UTF-8 (BOM付) で保存しなおして下さい。各エディタでのUTF-8(BOM付)での保存の仕方を次に明示しておきます。

notepad(メモ帖)の場合

EmEditor の場合

sakura Editor の場合
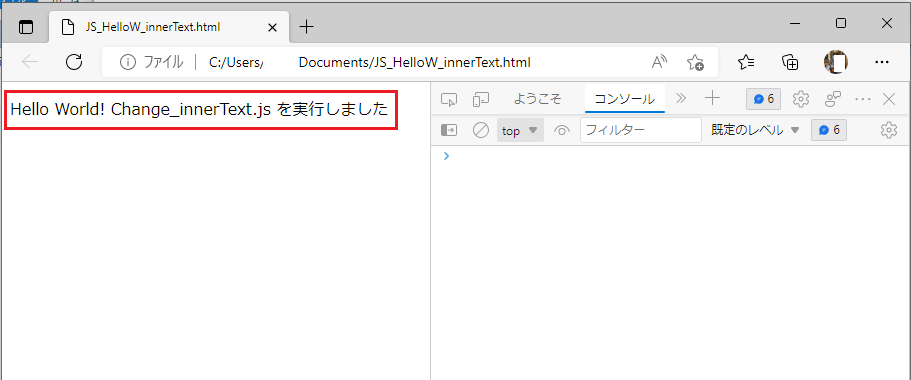
それでは、UTF-8(BOM付)で保存しなおして、改めて html を リロードしてみましょう。

日本語の部分も文字化けせずに表示されました。
いかがでしたでしょうか。ここまでHTML 外のJavaScript ファイル .js の実行方法、日本語の文字化けの原因 についてご説明してきました。
Xserverドメイン![]()
お名前.com![]()
Xserverビジネス![]()
ロリポップ!なら大人気のWordpressも簡単インストール!
あなたもWordPressでブログデビューしちゃおう!!![]()
映画シン・エバンゲリオン劇場版を観るなら<U-NEXT>![]()
【DMM FX】口座開設のお申込みはこちら![]()



コメント