前回は、JavaScriptで Webページに Hello World! を出力する方法をいろいろと試しました。今回は、JavaScript でもう少しプログラミングらしいものを作ろうと思い、プログラミングのすすめ 第二歩 windows form で作ったような日付・時計を表示するプログラムの創り方をご紹介して行こうと思います。
こちらが、今回作って行くJavaScript で表示したデジタル・クロックです。
会員数は国内最大級の180万人を突破!【paters】HTML で表示フォーマットを決める
まず最初は、日付 時間 をどの様にページに表示するか、そのフォーマットを決めて HTML ファイルに記述します。
次の様な HTML を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" >
<title>DayTime</title>
</head>
<body>
mo/da ho:mi:se
</body>
</html>適当な名前.html で保存して、Webブラウザーで表示してみてください。

こんな感じで表示されました。
span タグで要素に id を付ける
mo=月 da=日 ho=時 mi=分 se=秒 として、この後に JavaScript で これらの値を変更するプログラムを作ります。その前に、それぞれの要素に ID を付けておく必要があります。html ファイルの内容を次の様に変更します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" >
<title>DayTime</title>
</head>
<body>
<span id="month">mo</span>/<span id="day">da</span> <span id="hour">ho</span>:<span id="min">mi</span>:<span id="sec">se</span>
</body>
</html>![]()
10行目の mo/da ho:mi:se に span タグを追加しました。span タグ は、Webページへの表示に関しては何も影響しません。この場合の spanは、それぞれの要素に ID を付けたいだけのために使用しています。
上記で、それぞれ mo に “month” 、da に “day” 、ho に “hour” 、mi に “min” 、se に “sec” という ID を付けました。

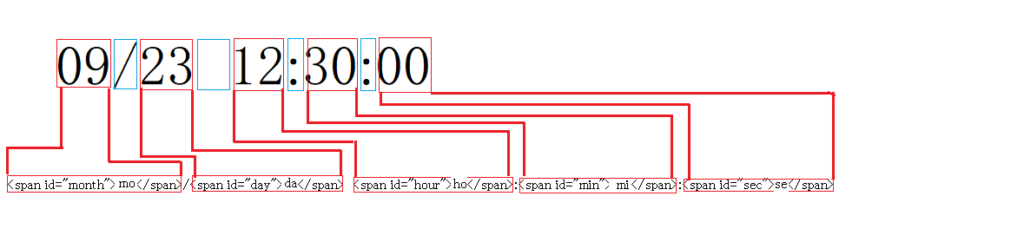
span タグとの関連は、日付・時間が表示されれば、上記の様なイメージになります。
試しに、span タグを追記した状態で HTML を リロードしてみましょう。

まったく変化なしの筈です。
innerHTMLを変更する JavaScript の記述
それでは、次にそれぞれの要素のinnerHTML を変更する JavaScript を記述します。
var AreaMon = document.getElementById("month");
var AreaDay = document.getElementById("day");
var AreaHour = document.getElementById("hour");
var AreaMin = document.getElementById("min");
var AreaSec = document.getElementById("sec");
AreaMon.innerHTML = "09";
AreaDay.innerHTML = "23";
AreaHour.innerHTML = "12";
AreaMin.innerHTML = "30";
AreaSec.innerHTML = "00";
上記のJavaScriptでは、それぞれのID が付けられた要素を取得し、それぞれの要素の innerHTML を決まった値に変更しています。このファイルを test_clock.js という名前で保存します。
HTML ファイルに .js を実行するコードを記述
次は、HTML に この test_clock.js を実行するコードを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" >
<title>DayTime</title>
</head>
<body>
<span id="month">mo</span>/<span id="day">da</span> <span id="hour">ho</span>:<span id="min">mi</span>:<span id="sec">se</span>
<script src="test_clock.js"></script>
</body>
</html>上記の11行目を記述して、HTML を保存し、Webブラウザーでリロードします。

mo/da ho:mi:se は test_clock.js で指定した値に変更されています。
現在時刻の取得とinnerHTMLへのセット
次は、test_clock.js に 現在の日付・時刻を取得して、mo/da ho:mi:se に入れるためのコードを記述して行きます。
var AreaMon = document.getElementById("month");
var AreaDay = document.getElementById("day");
var AreaHour = document.getElementById("hour");
var AreaMin = document.getElementById("min");
var AreaSec = document.getElementById("sec");
var now1 = new Date();
var monNow = now1.getMonth() + 1;
var dayNow = now1.getDate();
var hourNow = now1.getHours();
var minNow = now1.getMinutes();
var secNow = now1.getSeconds();
AreaMon.innerHTML = monNow;
AreaDay.innerHTML = dayNow;
AreaHour.innerHTML = hourNow;
AreaMin.innerHTML = minNow;
AreaSec.innerHTML = secNow;
上記を記述して、 test_clock.js を保存します。
それぞれのコードについて見て行きましょう。
7行目 var now1 = new Date();
Date() で現在の日付・時刻を取得し、now1 という 変数に代入します。
9行目 var monNow = now1.getMonth() + 1;
now1 に代入された日付・時刻から月の値を取得します。 月は、1~12月が 0~11 の値で返されますので +1 しています。
10行目 var dayNow = now1.getDate();
同じように 日にちの値を取得します。
11行目 var hourNow = now1.getHours();
同じように時間の値を取得します。
12行目 var minNow = now1.getMinutes();
同じように分の値を取得します。
13行目 var secNow = now1.getSeconds();
同じように秒の値を取得します。
それでは、これで HTML を リロードしてみましょう。

現在の日付・時刻が表示されました。しかし、9/26 は、09/26 としたいですね。他の値も一桁で返ってきたときには、頭に “0”をつけないといけないでしょう。
それぞれの値が一桁の場合の処理
test_clock.js に次のコードを追加します。
var AreaMon = document.getElementById("month");
var AreaDay = document.getElementById("day");
var AreaHour = document.getElementById("hour");
var AreaMin = document.getElementById("min");
var AreaSec = document.getElementById("sec");
var now1 = new Date();
var monNow = now1.getMonth() + 1;
if( monNow < 10 ) { monNow = "0" + monNow; }
var dayNow = now1.getDate();
if( dayNow < 10 ) { dayNow = "0" + dayNow; }
var hourNow = now1.getHours();
if( hourNow < 10 ) { hourNow = "0" + hourNow; }
var minNow = now1.getMinutes();
if( minNow < 10 ) { minNow = "0" + minNow; }
var secNow = now1.getSeconds();
if( secNow < 10 ) { secNow = "0" + secNow; }
AreaMon.innerHTML = monNow;
AreaDay.innerHTML = dayNow;
AreaHour.innerHTML = hourNow;
AreaMin.innerHTML = minNow;
AreaSec.innerHTML = secNow;
月/日 時:分:秒 それぞれの値を取得した後にif 文で、それぞれの値が 10 より小さい場合(0~9)に、頭に “0” を追加しています。
これで、再実行してみましょう。

一桁の値には、頭に “0”が付くようになりました。
1秒インターバルでアップデートするようにする
このままでは現在時刻が表示されただけで、時刻は進みません。1秒毎に時刻を取得し、表示をアップデートするようにしましょう。
var AreaMon = document.getElementById("month");
var AreaDay = document.getElementById("day");
var AreaHour = document.getElementById("hour");
var AreaMin = document.getElementById("min");
var AreaSec = document.getElementById("sec");
const clock = function(){
var now1 = new Date();
var monNow = now1.getMonth() + 1;
if( monNow < 10 ) { monNow = "0" + monNow; }
var dayNow = now1.getDate();
if( dayNow < 10 ) { dayNow = "0" + dayNow; }
var hourNow = now1.getHours();
if( hourNow < 10 ) { hourNow = "0" + hourNow; }
var minNow = now1.getMinutes();
if( minNow < 10 ) { minNow = "0" + minNow; }
var secNow = now1.getSeconds();
if( secNow < 10 ) { secNow = "0" + secNow; }
AreaMon.innerHTML = monNow;
AreaDay.innerHTML = dayNow;
AreaHour.innerHTML = hourNow;
AreaMin.innerHTML = minNow;
AreaSec.innerHTML = secNow;
};
setInterval(clock,1000);
日付・時刻を取得して、それぞれの値で innerHTML を変更するステップを
7行目 const clock = function(){
26行目 };
で囲むことで、これらのステップが clock という Function として定義されることになります。
27行目 setInterval(clock,1000); これで clock という function を 1000ミリ秒(1秒)のインターバルで実行します。
これで、 test_clock.js を保存して HTML をリロードします。
いかがでしょうか、時計らしく1秒毎に秒がアップデートされる筈です。
デジタル・クロック部分のBackColorの変更
最後に、日付・時刻の表示されている部分の背景を変更してみましょう。
<body>
<span style="background-color: #00FF00;"><span id="month">mo</span>/<span id="day">da</span> <span id="hour">ho</span>:<span id="min">mi</span>:<span id="sec">se</span></span>
<script src="test_clock.js"></script>
</body>
HTML ファイルの 現状の<span>タグを <span style=”background-color: #00FF00;”> </span> で囲みます。#00FF00 は緑色のカラー値です。上記の変更後、HTML ファイルを保存し、web ブラウザでリロードします。

Back Color が緑色になりました。
いかがでしたでしょうか、JavaScriptでの デジタル・クロックの創り方をステップを追ってご説明しました。



コメント