前回でJavaScript を少しかじったところまで行きました。JavaScriptには、予めプログラムされた便利なパッケージがあります。そんなパッケージの中から、今回はWebページ上にグラフを描く Chart.js パッケージの使い方をご紹介して行きたいと思います。Chart.js の利用には、CDNにあるChart.js にアクセスするか、自身のPCにパッケージをインストールするか 二通りの方法がありますので、どちらかの方法を選ぶ必要があります。
CDNとは (コンテンツ配信ネットワーク)
インターネットコンテンツを高速配信するために連携する地理的に分散されたサーバーのグループを指します。
CDNを使用すると、HTMLページ、JavaScriptファイル、スタイルシート、画像、動画を含むインターネットコンテンツの読み込みに必要となるアセットを素早く転送することができるようになります。CDNサービスの人気は高まる一方で、Facebook、Netflix、Amazonなどの主要サイトからのトラフィックを含め、多数のWebトラフィックがCDNを介して提供されています。
今回は、windows PC に Chart.js パッケージをインストールして利用する方法を実施します。 JavaScript のパッケージのインストールには、まず nvm (Node Version Manager) をインストールする必要があります。これは、パッケージ毎のversion 管理を行うためにパッケージのインストールは、nvm を介して行うためです。
会員数は国内最大級の180万人を突破!【paters】Windows 版 nvmのインストール
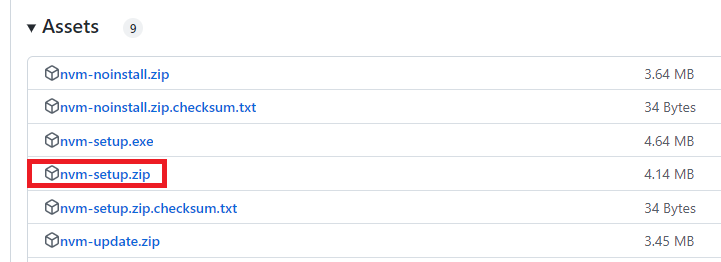
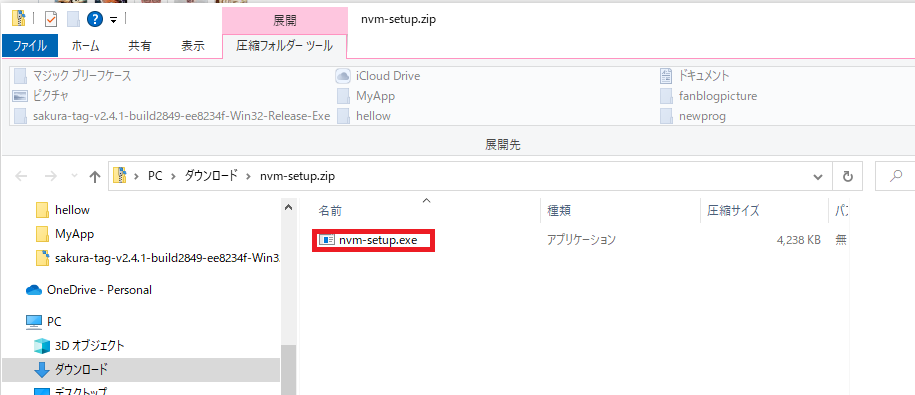
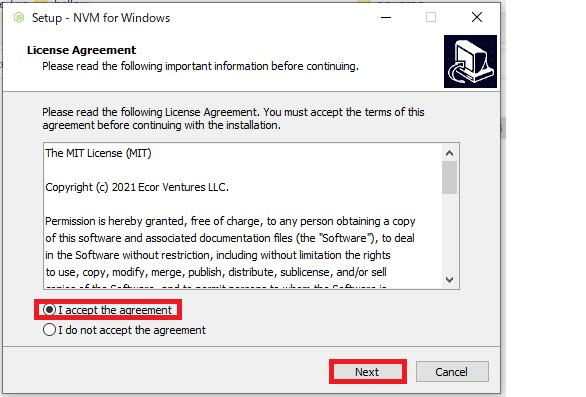
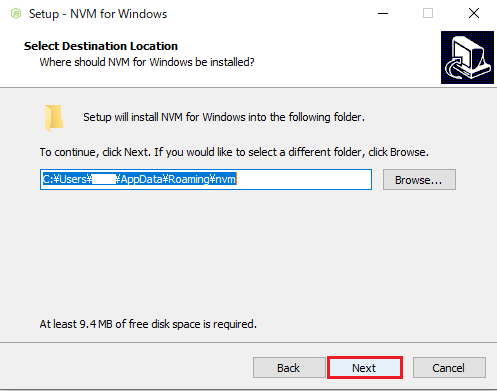
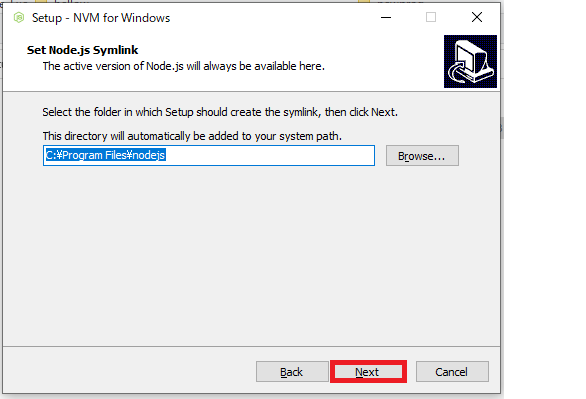
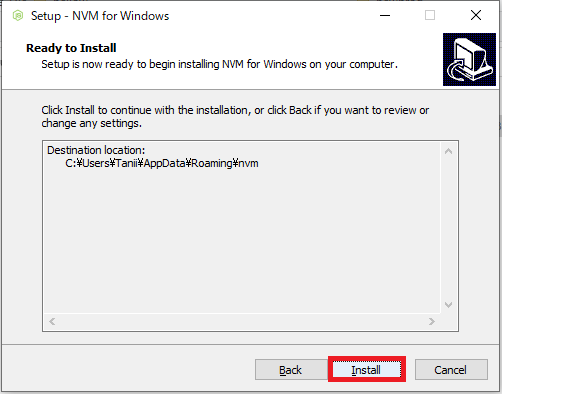
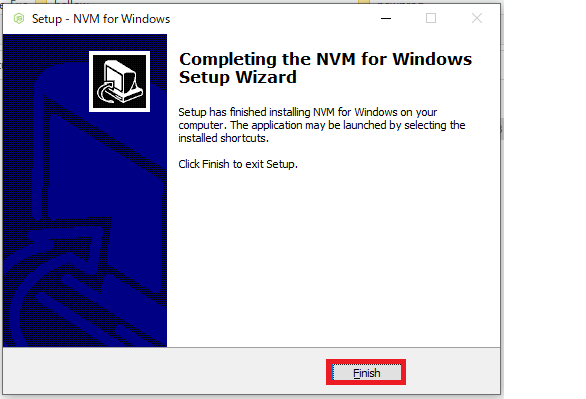
nvmのインストールは、GitHubのページからインストーラ(nvm-setup.zip)をダウンロードして実行してください。







nvm を使って chart.js をインストール
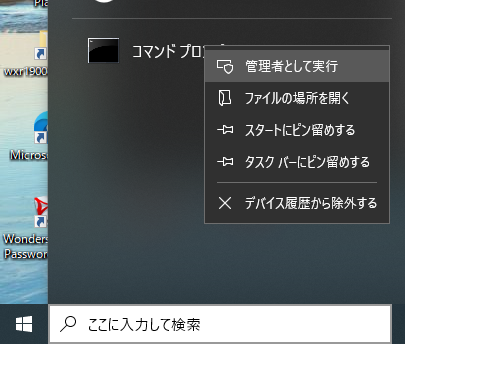
コマンド・プロンプトを管理者モードで立ち上げます。

C:\WINDOWS\system32>nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 18.10.0 | 16.17.1 | 0.12.18 | 0.11.16 |
| 18.9.1 | 16.17.0 | 0.12.17 | 0.11.15 |
| 18.9.0 | 16.16.0 | 0.12.16 | 0.11.14 |
| 18.8.0 | 16.15.1 | 0.12.15 | 0.11.13 |
| 18.7.0 | 16.15.0 | 0.12.14 | 0.11.12 |
| 18.6.0 | 16.14.2 | 0.12.13 | 0.11.11 |
| 18.5.0 | 16.14.1 | 0.12.12 | 0.11.10 |
| 18.4.0 | 16.14.0 | 0.12.11 | 0.11.9 |
| 18.3.0 | 16.13.2 | 0.12.10 | 0.11.8 |
| 18.2.0 | 16.13.1 | 0.12.9 | 0.11.7 |
| 18.1.0 | 16.13.0 | 0.12.8 | 0.11.6 |
| 18.0.0 | 14.20.1 | 0.12.7 | 0.11.5 |
| 17.9.1 | 14.20.0 | 0.12.6 | 0.11.4 |
| 17.9.0 | 14.19.3 | 0.12.5 | 0.11.3 |
| 17.8.0 | 14.19.2 | 0.12.4 | 0.11.2 |
| 17.7.2 | 14.19.1 | 0.12.3 | 0.11.1 |
| 17.7.1 | 14.19.0 | 0.12.2 | 0.11.0 |
| 17.7.0 | 14.18.3 | 0.12.1 | 0.9.12 |
| 17.6.0 | 14.18.2 | 0.12.0 | 0.9.11 |
| 17.5.0 | 14.18.1 | 0.10.48 | 0.9.10 |
This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases最新か、一つ前くらいのversion をインストールします。 nvm install 18.9.1 のように version を指定してインストールします。
C:\WINDOWS\system32>nvm install 18.9.1
Downloading node.js version 18.9.1 (64-bit)...
Extracting...
Complete
Installation complete. If you want to use this version, type
nvm use 18.9.1nvm use 18.9.1 とタイプして nvm 使用を開始します。
C:\WINDOWS\system32>nvm use 18.9.1
Now using node v18.9.1 (64-bit)この時、もし exit status 1: xxxxxxxx(文字化け) のようなエラーが出た場合は、コマンドプロンプトが管理者モードになっていないと考えられます。その場合はコマンドプロンプトを 管理者として実行 で立ち上げなおして、Nvm install からやり直してください。
nvmのインストールが上手く終わっていれば、続いて “npm install chart.js” とキーインし chart.js のインストールを実行します。
C:\WINDOWS\system32>npm install chart.js
added 1 package, and audited 2 packages in 5s
found 0 vulnerabilities
npm notice
npm notice New patch version of npm available! 8.19.1 -> 8.19.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.19.2
npm notice Run npm install -g npm@8.19.2 to update!
npm notice上記のような表示があればインストール成功です。インストールされているかどうかディレクトリを見て行きましょう。Current Directory に node_modules というディレクトリが出来ていればインストールされている筈です。
C:\WINDOWS\system32>dir node*
ドライブ C のボリューム ラベルは Windows7_OS です
ボリューム シリアル番号は D97B-6C70 です
C:\WINDOWS\system32 のディレクトリ
2022/10/01 16:27 <DIR> node_modules
0 個のファイル 0 バイト
1 個のディレクトリ 22,760,488,960 バイトの空き領域ディレクトリ配下を見て行きます。
C:\WINDOWS\system32>cd node_modules
C:\Windows\System32\node_modules>dir
ドライブ C のボリューム ラベルは Windows7_OS です
ボリューム シリアル番号は D97B-6C70 です
C:\Windows\System32\node_modules のディレクトリ
2022/10/01 16:27 <DIR> .
2022/10/01 16:27 <DIR> ..
2022/10/01 16:27 348 .package-lock.json
2022/10/01 16:27 <DIR> chart.js
1 個のファイル 348 バイト
3 個のディレクトリ 22,759,399,424 バイトの空き領域C:\Windows\System32\node_modules\chart.js の中を見てみます。
C:\Windows\System32\node_modules>cd chart.js
C:\Windows\System32\node_modules\chart.js>dir
ドライブ C のボリューム ラベルは Windows7_OS です
ボリューム シリアル番号は D97B-6C70 です
C:\Windows\System32\node_modules\chart.js のディレクトリ
2022/10/01 16:27 <DIR> .
2022/10/01 16:27 <DIR> ..
2022/10/01 16:27 <DIR> auto
2022/10/01 16:27 <DIR> dist
2022/10/01 16:27 <DIR> helpers
2022/10/01 16:27 1,093 LICENSE.md
2022/10/01 16:27 3,604 package.json
2022/10/01 16:27 2,561 README.md
2022/10/01 16:27 <DIR> types
3 個のファイル 7,258 バイト
6 個のディレクトリ 22,758,240,256 バイトの空き領域C:\Windows\System32\node_modules\chart.js\dist の中を見ます。
C:\Windows\System32\node_modules\chart.js>cd dist
C:\Windows\System32\node_modules\chart.js\dist>dir
ドライブ C のボリューム ラベルは Windows7_OS です
ボリューム シリアル番号は D97B-6C70 です
C:\Windows\System32\node_modules\chart.js\dist のディレクトリ
2022/10/01 16:27 <DIR> .
2022/10/01 16:27 <DIR> ..
2022/10/01 16:27 342,819 chart.esm.js
2022/10/01 16:27 418,415 chart.js
2022/10/01 16:27 199,560 chart.min.js
2022/10/01 16:27 342,821 chart.mjs
2022/10/01 16:27 <DIR> chunks
2022/10/01 16:27 <DIR> docs
2022/10/01 16:27 2,543 helpers.esm.js
2022/10/01 16:27 2,544 helpers.mjs
6 個のファイル 1,308,702 バイト
4 個のディレクトリ 22,761,144,320 バイトの空き領域C:\Windows\System32\node_modules\chart.js\dist のディレクトリ に chart.js がありました。
グラフを描いてみましょう
chart.js は無事にインストール出来たようです。早速、サンプルのグラフを描いてみましょう。Chart.js のドキュメントがこちらにあります。以下のコードの9行目<script>~45行目</script>の部分は、Chart.js ドキュメントのサンプルからそのままコピーして下さい。
<!doctype html>
<html>
<head>
<title>Chart Sample</title>
<script src="\Windows\System32\node_modules\chart.js\dist\Chart.js"></script>
</head>
<body>
<canvas id="myChart" width="400" height="400"></canvas>
<script>
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>上記の5行目
<script src="\Windows\System32\node_modules\chart.js\dist\Chart.js"></script>で インストールされたパスのchart.jsを指定しています。上記 html を chartSample.html と名付けて保存します。
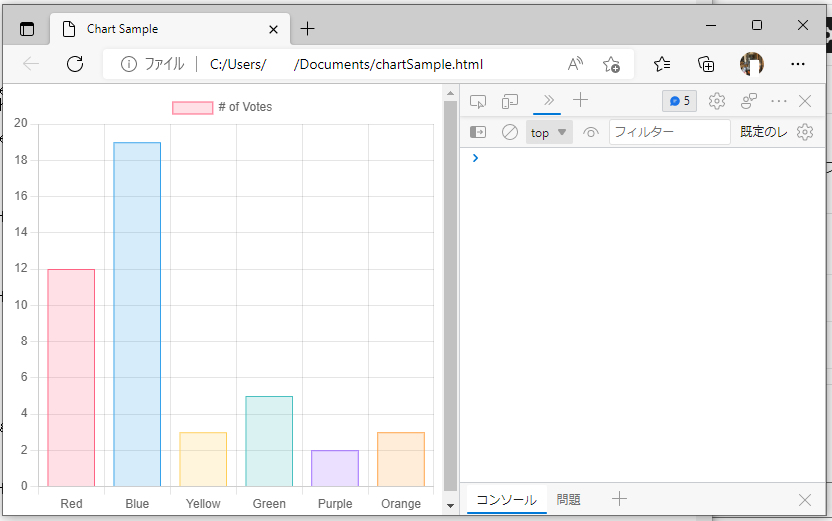
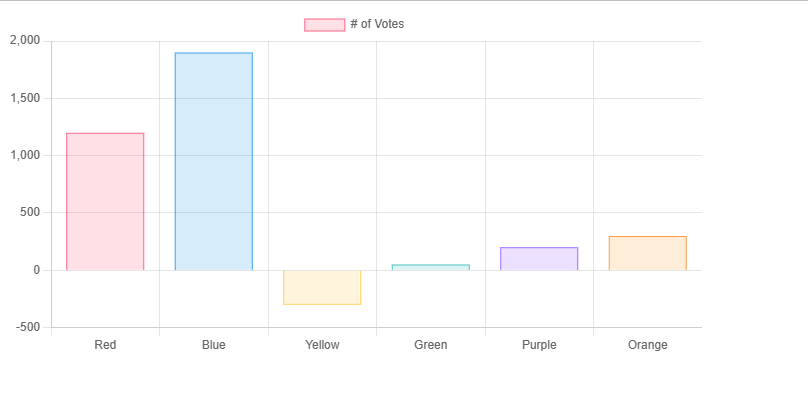
chartSample.html をダブル・クリックして Web ブラウザで読み込みます。

いかがでしたでしょうか、Chart.js でサンプルのグラフの描画方法をご紹介しました。
グラフ種類を変更してみよう
他のタイプのグラフも描いてみましょう。Chart.js では、他にどんなグラフが描けるのか、Chart.jsのドキュメントを見てみましょう。
左側の枠に Chart Types の項目があります。
Chart Types
Line , Doughnut , Pie Chart へは、現在の ChartSample.hml の 12行目の type: を変更するだけでグラフの種類を変更出来ます。
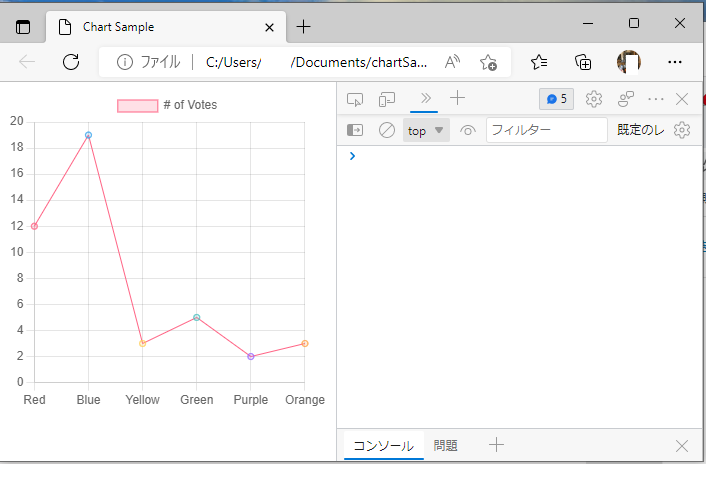
type: 'line',line に変更してみましょう。

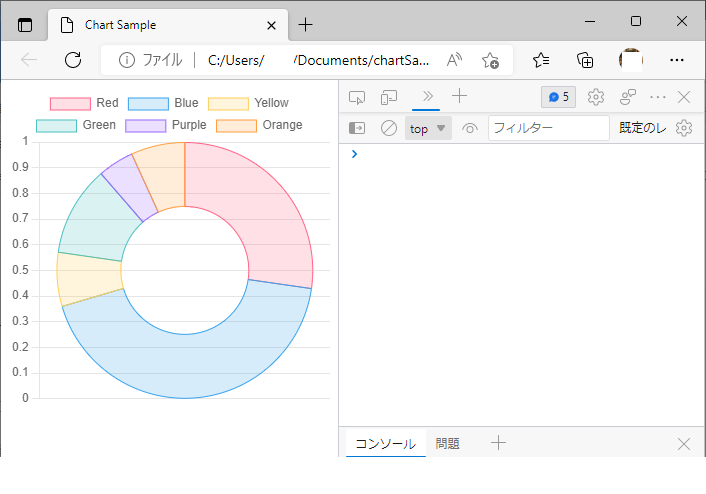
type: 'doughnut',doughnut に変更しました。

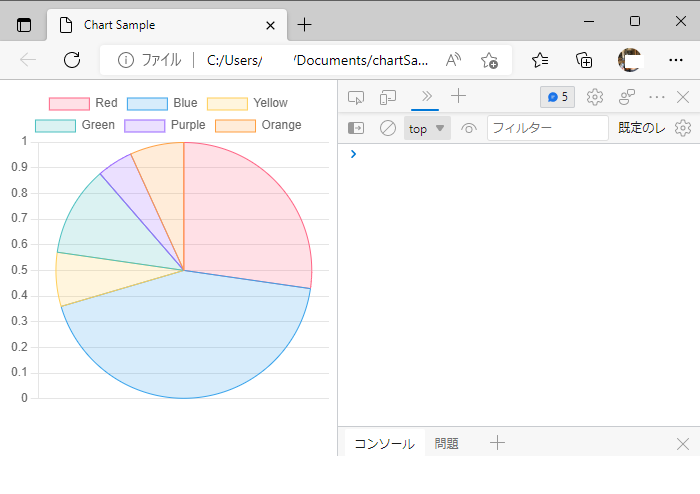
type: 'pie',pie に変更しましょう。

いかがでしたでしょうか、棒グラフから、折れ線グラフ、ドーナツ・チャート、パイ・チャート と変更しました。
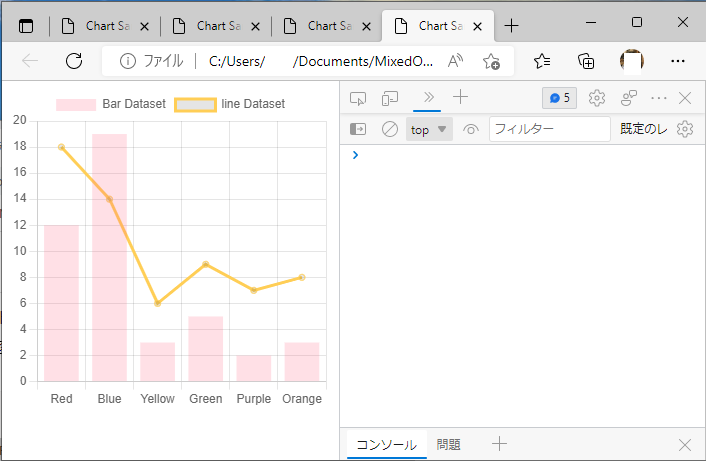
Mixed Chart に挑戦
Bar と Line の Mixed Chart の描画に挑戦しました。data:{}の外にあった type: を data:{} の datasets:{}内に移して、data: { } を以下の様に変更します。分かり易くするために色はそれぞれ一色にしています。
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
type: 'bar',
label: 'Bar Dataset',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)']
},{
type: 'line',
label: 'line Dataset',
data: [18, 14, 6, 9, 7, 8],
borderColor: [
'rgba(255, 206, 86, 1)']
}]
},

いかがでしたでしょうか、皆さんも色々と試して是非 Chart.js の使い方をマスターしましょう。



コメント