ここまでWordpress でブログを作ってきて度々、ネット検索でいろいろ調べたり、参考にさせて頂いたことが沢山あります。そんな風に調べたことや、勉強したことを直ぐに忘れてしまいます。それでまたネット検索したり、とても非効率的です。ここに忘備録として残しておけば少しは役にたつと思い、この記事を書くことにしました。
【paters】JavaScript の埋め込みで冒頭のあいさつ
各記事の冒頭のあいさつ文で、皆さん こんにちは! とか おはようございます!、こんばんは! は、その時間であいさつ文が変わるようにしています。これは、現在時刻を取得して、その時間によって挨拶文を変えるような JavaScript を準備して記事に埋め込んでいるからです。
JavaScript の準備
次の様な HTML ファイルを準備してサーバーにアップロードします。アップロードした時に、ファイルのあるURLを記録しておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<script>
const hour = new Date().getHours();
if(hour >= 4 && hour < 11){
document.write("<b>皆さん おはようございます!</b>");
}else if(hour >=11 && hour <17){
document.write("<b>皆さん こんにちは!</b>");
}else{
document.write("<b>皆さん こんばんは!</b>");
}
</script>
<body>
</body>
</html>JavaScript については、こちらを参考にして下さい。
iframe で埋め込む
WordPress を コードエディターに切り替えて、次のコードを記事の先頭に記述します。
<p><iframe width="270px" height="40px" src="ファイルURL"></iframe></p>カスタムHTMLを利用した別の方法
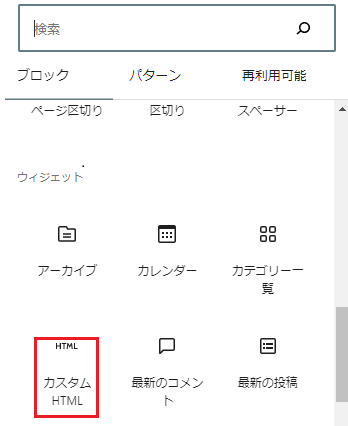
WordPress のブロックエディターには、カスタムHTML というブロックがあります。

このカスタムHTMLブロックを追加して、次のHTMLコードを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<!meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<strong><span id="messageArea">no message</span></strong>
</body>
</body>
<script>
const hour = new Date().getHours();
var Element = document.getElementById("messageArea");
if(hour >= 4 && hour < 11){
Element.innerText = "皆さん おはようございます!";
}else if(hour >=11 && hour <17){
Element.innerText = "皆さん こんにちは!";
}else{
Element.innerText = "皆さん こんばんは!";
}
</script>
</html>カスタムHTMLブロックでは、<b> タグが効かないため、太文字にするため<strong>タグを使っています。
HTMLのinnerText を書き換えるJavaScriptについては、こちらを参考にして下さい。
次の表示がカスタムHTMLブロックを利用したものです。
カスタムHTMLに<iframe> タグ付きのHTMLを記述してもいいです。
<iframe width="270px" height="40px" src="https://asatteno.tokyo/wp-content/uploads/2022/09/javascript_hello.html" scrolling="no" frameborder="no"></iframe>scrolling="no" frameborder="no" を設定しておかないと、以下のようになります。
YouTube の動画を自動再生+ミュート+ループ再生で記事に埋め込む
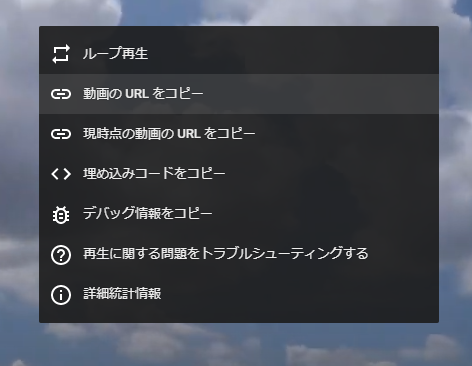
Youtubeの動画再生画面でマウスボタンの右クリックをして、出てきたメニューから 動画のURLをコピーをします。

"https://youtu.be/LmdbYfROgwM" このようなURLがクリップボードにコピーされます。緑色の部分が動画IDです。
次のコードの XxXxXxx_xxx を動画IDに替えてコードディターで記事に貼り付けます。(XxXxXxx_xxx は2か所あります)
<p><iframe width="560" height="315" title="YouTube video player" src="https://www.youtube.com/embed/XxXxXxx_xxx?autoplay=1&mute=1&loop=1&playlist=XxXxXxx_xxx" frameborder="0" allowfullscreen="allowfullscreen">
</iframe></p>こちら、コードエディターに直接貼り付けた例です。時々、「この動画は再生出来ません。」になることがあります。その場合は、ブラウザーでページの再読み込みをしてみてください。
コードエディタに貼り付けると下記のように、& -> & に変換されます。また 勝手に <br /> が追加されることがあります。これらは、そのまま放置しておかないと autoplay=1 , mute=1 , loop=1 が効かなくなります。コードエディタで直接貼り付けた場合は、一旦は正常に動作していても、記事の編集をしているうちにいつの間にかautoplayとかが効かなくなってしまうことが多いです。カスタムHTMLブロックに貼り付けるのがお勧めです。
autoplayとかが効かなくなった場合は、コードエディタで以下の後ろの方にある <br /> を一旦消してそこで改行します。その後、コードエディタを終了すると勝手に <br /> が入りますので、そこで更新します。そうすると再びautoplayが効くようになります。原因ははっきり分かりません。
<p><iframe width="560" height="315" title="YouTube video player" src="https://www.youtube.com/embed/uHcHsadFtVI?autoplay=1&mute=1&loop=1&playlist=uHcHsadFtVI" frameborder="0" allowfullscreen="allowfullscreen"><br />
</iframe></p><p><iframe width="560" height="315" title="YouTube video player" src="https://www.youtube.com/embed/uHcHsadFtVI?autoplay=1&mute=1&loop=1&playlist=uHcHsadFtVI" frameborder="0" allowfullscreen="allowfullscreen"><br /> </iframe></p>
こちらは、カスタムHTMLブロックに貼り付けた例です。この動画は再生出来ません と表示される場合は、ページの再読み込みを行って下さい。
ファイル・ダウンロードが出来るようにする。
簡単なアンケートに答えるだけでポイントが貯まる!貯まったポイントは現金や電子マネーに交換可能♪
![]()
プラグイン Download Manager で WordPress の記事の中に訪問者がダウンロード可能なファイルを置くことが出来ます。
こちらが、ダウンロード可能なファイルへのリンクです。ファイルは、こちらで紹介している iPhone の ショートカットです。
Download Manager プラグイン インストール・ファイルの公開の仕方
プラグインの新規追加で Download Manager をインストールします。

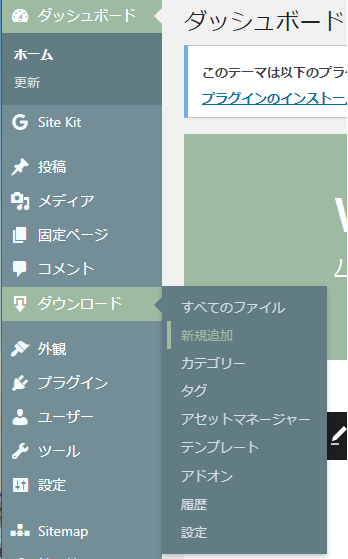
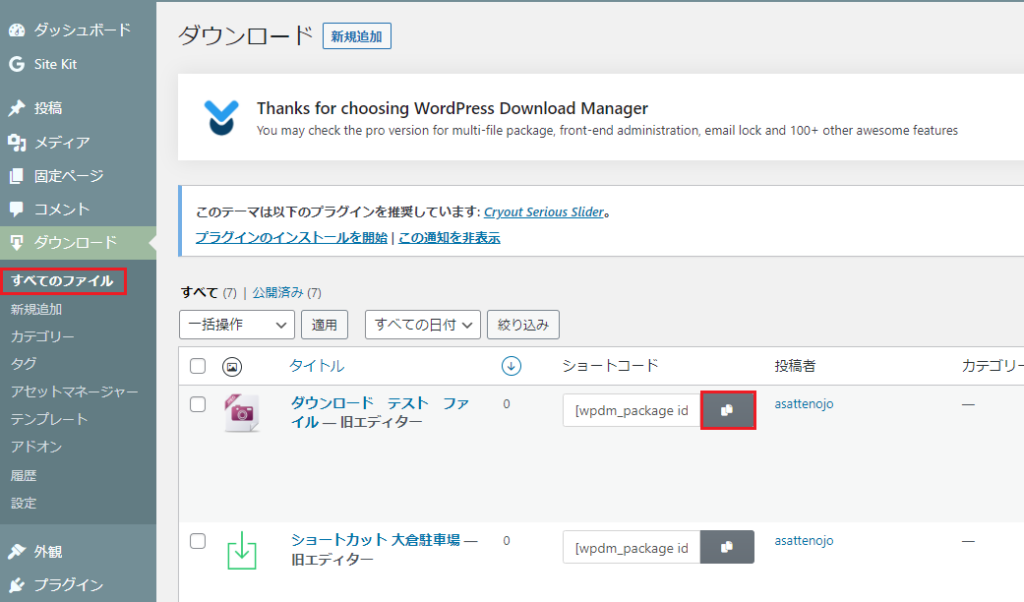
Download Manager をインストールすると WordPress ダッシュボードの左のメニューに ダウンロード の項目が表示されます。
ダウンロード -> 新規追加 をクリックします。

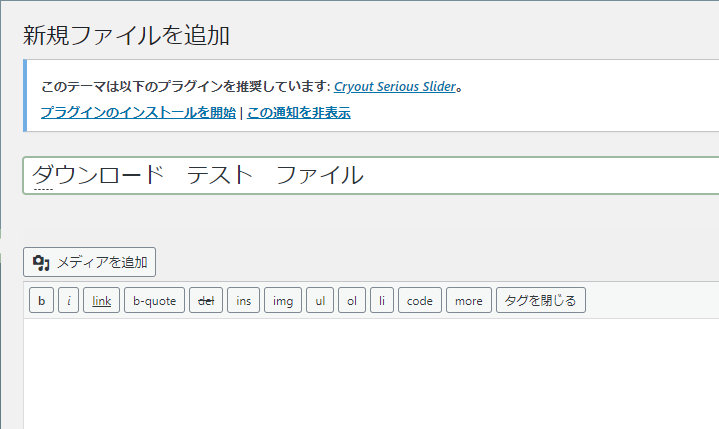
新規ファイルを追加 の画面が現れますのでタイトルを入力します。

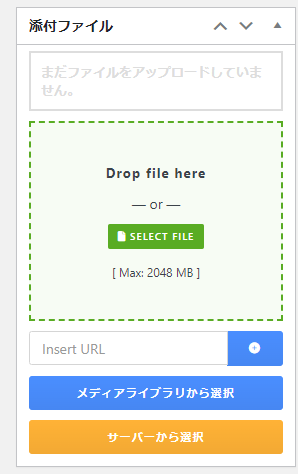
右サイドにある添付ファイルの枠にアップロードしたいファイルをファイル・エクスプローラ等からドラッグ&ドロップします。

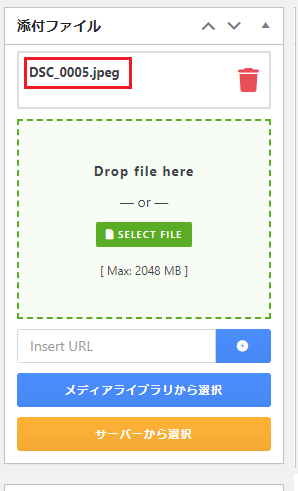
jpeg ファイルをアップロードしてみました。

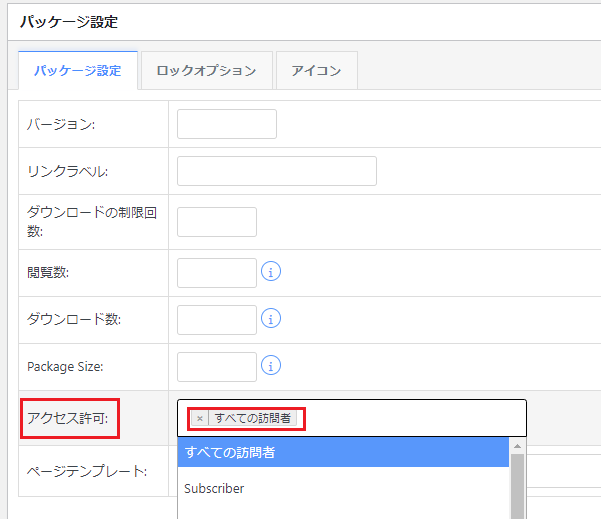
下方にあるパッケージ設定でアクセス許可をすべての訪問者にします。

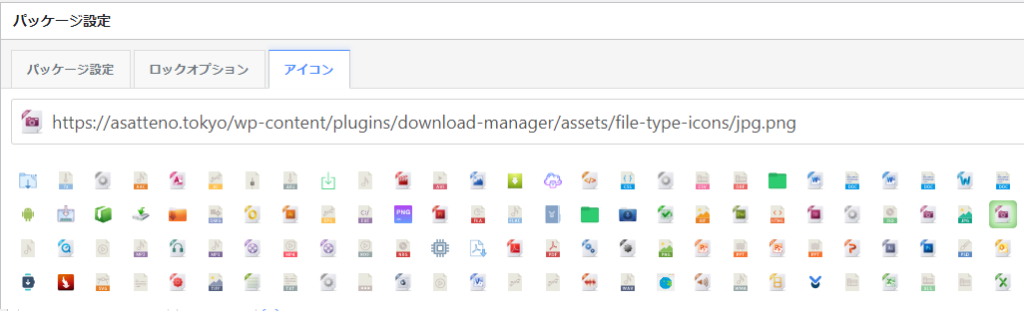
同じくパッケージ設定で設定したいアイコンを選びます。

右サイドの公開をクリックします。

公開をクリックした後、左サイドのダウンロードの下にある すべてのファイル をクリックします。ダウンロード可能なファイルの表が現れます。先ほど公開したファイルの ショートコード をコピーマークをクリックしてクリップボードにコピーします。

編集中のWordPressの記事に先ほどクリップボードにコピーしたショートコードを貼り付けます。以下がショートコードを貼り付けた結果です。
お勧めのHCB(Hilighting Code Block)
コードを記述することが多い場合は、HCBプラグインがお勧めです。このページにも使っていますが、以下のようにコードを種類ごとにハイライトしてくれます。
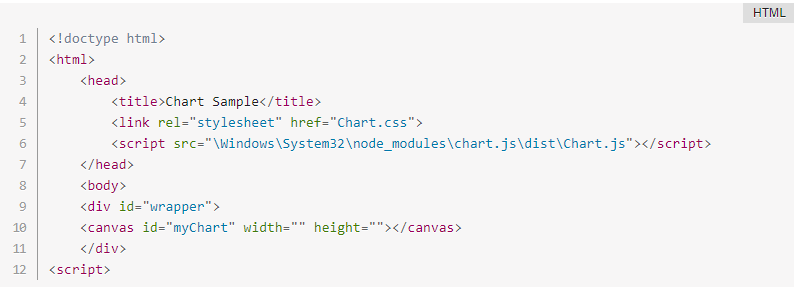
html の例です。
<!doctype html>
<html>
<head>
<title>Chart Sample</title>
<link rel="stylesheet" href="Chart.css">
<script src="\Windows\System32\node_modules\chart.js\dist\Chart.js"></script>
</head>
<body>
<div id="wrapper">
<canvas id="myChart" width="" height=""></canvas>
</div>
<script>PowerShell の例です。
function sumlin {
Begin {
$LCD = 0
}
Process { % { $LCD = $LCD + [INT]$_ } { Write-OutPut $LCD
}
}
}
cat SonEki.txt | ? { $_ -Match "[0-9]{2}" } | Sumline以下のように設定でLightを選択するとバックが白になります。

以下はLightに設定した例です。

ディフォルトでは、PowerShell のコードに対応していないので、Webページより設定用の .js と.css をダウンロードすることが出来ます。最初にThemaを選択して、Languages の中から PowerShell に追加でチェックを入れます。その後、Download JS と Download CSS を実施します。
ダウンロードしたファイルを使用しているThema のディレクトリにFTPで転送します。
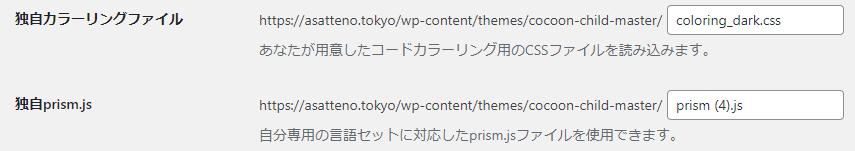
HCBの設定画面で、以下の様に転送した.JS と.CSS を設定します。

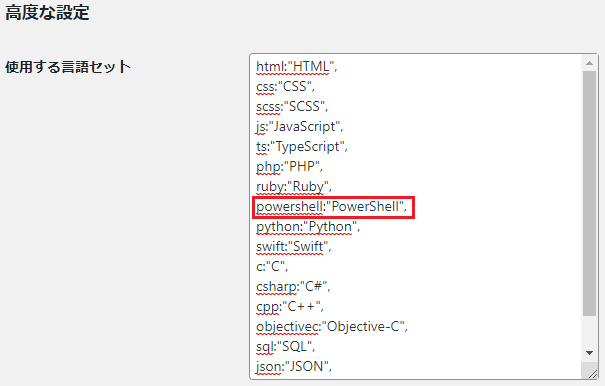
HCB設定の使用する言語セットにPowerShell を設定します。追加する文字列は、powershell:"PowerShell", です。

このサイトで使っている .css と .js です。
HTML 記述等
文章にルビをふる。
文章にルビをふるための HTML タグです。
<ruby>ここに文字列<rt>ここにフリガナ</rt></ruby>
夏草や兵どもが夢の跡
夏草や<ruby>兵<rt>つわもの</rt></ruby>どもが夢の跡文字間隔を揃える
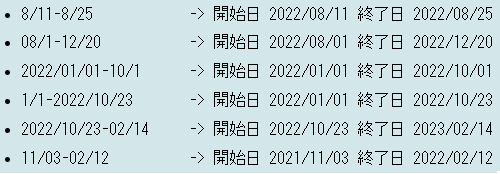
文字間を揃えて記述したつもりでもページを実際に表示してみると以下のように不揃いになっていることがあります。

monospace のフォントを指定する。スペースは、 で表記する。
間隔が揃わない原因の一つは、使われているフォントが monospace でないからです。
コードエディタで、次のように monospace のフォントを指定し、スペースを と表記する
<li><span style="font-family: monospace;">8/11-8/25 -> 開始日 2022/08/11 終了日 2022/08/25</span></li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li><span style="font-family: monospace;">08/1-12/20 -> 開始日 2022/08/01 終了日 2022/12/20</span></li>こうすることで以下のように揃った表示になります。

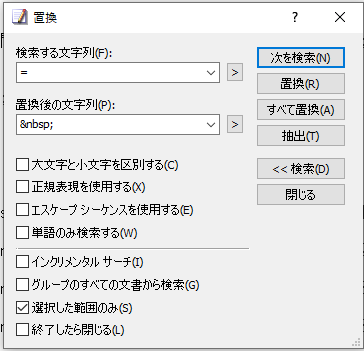
スペースを に変換する方法は、EmEditor 等の置換機能がお勧めです。
変換したいスペースを一旦 "=" 等の別のキャラクタに換えておきます。
8/11-8/25 ===========-> 開始日 2022/08/11 終了日 2022/08/25
08/1-12/20 ==========-> 開始日 2022/08/01 終了日 2022/12/20
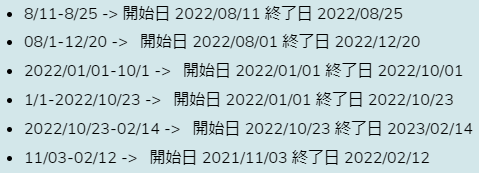
すべて置換(A) をすると以下のように = が に変換されます。
8/11-8/25 -> 開始日 2022/08/11 終了日 2022/08/25
08/1-12/20 -> 開始日 2022/08/01 終了日 2022/12/20WordPress の設定等
WordPress サイトヘルス
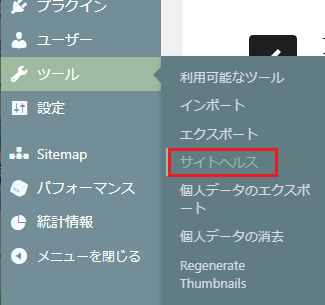
ダッシュボードの左側メニュー ツールの中に サイトヘルスがあります。

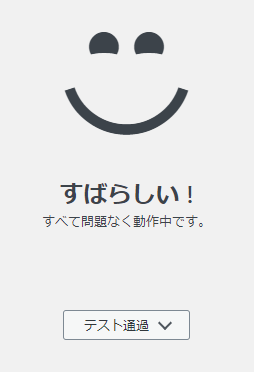
サイトヘルスを実施してすべてのテストにパスすると以下のにっこりマークが出ます。

サイト・アイコンの設定
wordPress のサイトのアイコンは、ディフォルトで WP の文字のアイコンが設定されていますが、独自に変更することが出来ます。
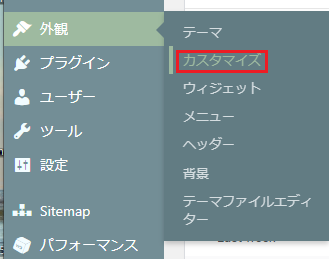
ダッシュボードの左メニューの外観 --> カスタマイズ

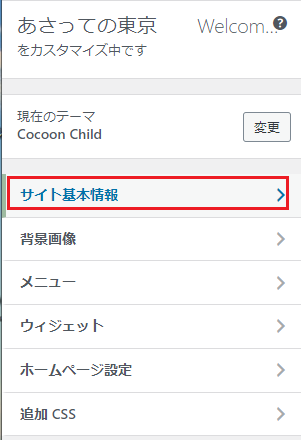
出て来たカスタマイズの画面からサイト基本情報を選択します。

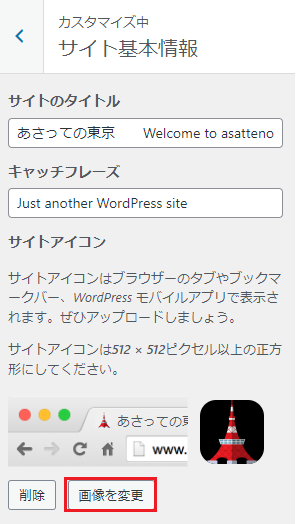
下図の画像変更をクリックして、アイコン画像をアップロードします。




コメント