プログラミングのすすめ 第六歩 で 約定履歴データから日ごとの集計が出来ました。つぎはこれらのデータを Chart.js を利用した JavaScript に渡してグラフを作ります。
会員数は国内最大級の180万人を突破!【paters】プログラミングのすすめ 第六歩で作成したデータ
データは次のような形で TradeSumByDay.txt という名前のファイルになっています。
| 09/01 | 3100 |
| 09/02 | 550 |
| 09/03 | -150 |
| 09/05 | 4090 |
| 09/06 | 2160 |
| 09/07 | -12180 |
| 09/08 | -7860 |
| 09/14 | -960 |
| 09/15 | -7600 |
| 09/28 | 9940 |
| 09/29 | 2950 |
| 09/30 | 6780 |
JavaScript で ファイル読み込みは難解
当初は、JavaScript からローカル・ファイルを読み込んで HTML ファイルをデータでアップデートする方法を考えていたのですが、JavaScript での ファイル 読み込みは思ったより難解でした。そこで、今回は予めミックス・チャートを描くHTMLのテンプレートを用意しておき、それに Visual Basic でデータを入れて行くことにします。
グラフ描画用 HTMLをアップデートする
ミックス・チャート を描画するHTML テンプレートを用意
次のような HTML と CSS を用意します。
<!doctype html>
<html>
<head>
<title>Chart Sample</title>
<link rel="stylesheet" href="Chart.css">
<script src="\Windows\System32\node_modules\chart.js\dist\Chart.js"></script>
</head>
<body>
<div id="wrapper">
<canvas id="myChart" width="" height=""></canvas>
</div>
<script>
var canvas = document.getElementById('myChart');
canvas.width = wrapper.offsetWidth;
canvas.height = wrapper.offsetHeight;
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
data: {
labels: [ '09/01', '09/02', '09/03', '09/05', '09/06', '09/07','09/08','09/14', '09/15', '09/28','09/29','09/30'],
datasets: [{
type: 'line',
label: '損益合計',
data: [ 3000,3650,3500,7590,9750,-2430,-10290,-11250,-18850,-8910,-5960,820 ],
borderColor: [
'rgba(255, 206, 86, 1)']
},{
type: 'bar',
label: '損益/日',
data: [ 3000,550,-150,4090,2160,-12180,-7860,-960,-7600,9940,2950,6780],
backgroundColor: [
'rgba(200, 99, 132, 1)'] }]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>#canvas{
display: block;
}
html, body, #wrapper{
width: 95%;
height: 95%;
}HTML の 19,23,29行目 の labels:[] , data:[] ,data[] に 約定履歴データの値を入れて行けばいいわけです。(この例では取り敢えず手動でデータを埋めています)
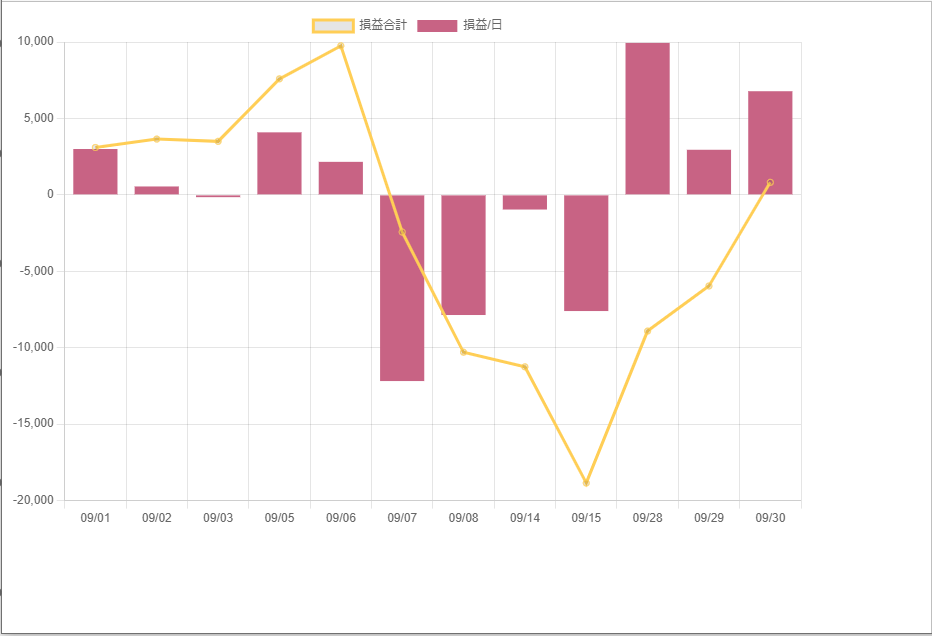
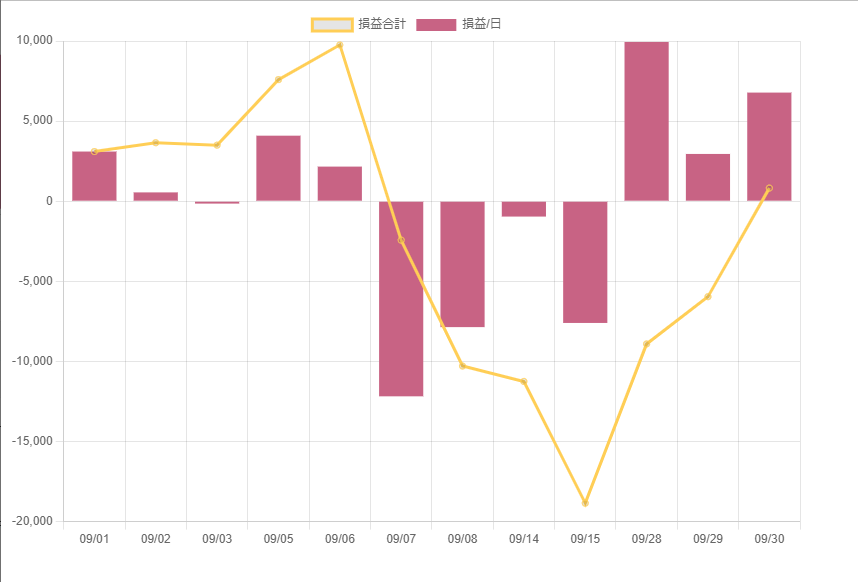
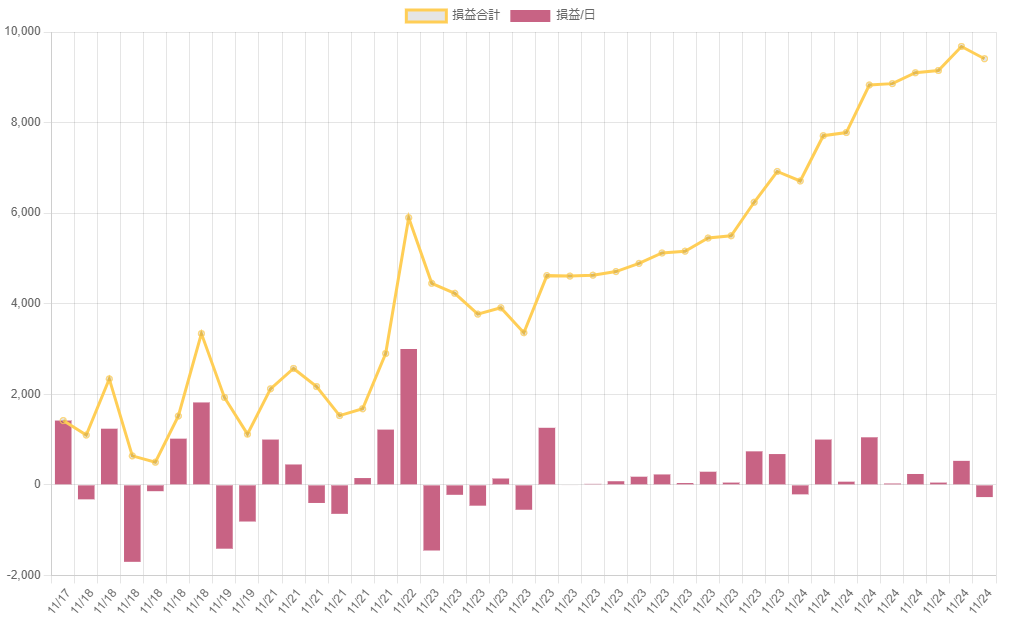
このようなグラフが出来ます。

HTML テンプレート のグラフ・データをアップデートする VB の作成
イククルはコチラ!(18禁)約定履歴データをストリング配列へ読み込む
プログラミングのすすめ 第一歩で実施した Visual Studioの 新しいプロジェクトの作成 から コンソール・アプリの作成を始めます。
前回(第六歩)作った約定履歴データ”TradeSumByDayS.txt”をストリング配列に読み込んでみましょう。
Module Program
Sub Main(args As String())
Dim sr As StreamReader = New StreamReader("TradeSumByDayS.txt")
Dim InData As String()
Do Until sr.EndOfStream
Dim line1 As String = sr.ReadLine()
InData = Split(line1, " ")
Debug.WriteLine(InData(0) + " " + InData(1).ToString)
Loop
sr.Close()
End Sub3行目 インプットするファイルは、”TradeSumByDayS.txt” で Current Directory にあるものとします。6行目 1行づつ読み込んで line1 ストリング変数に読み込みます。 7行目 Split関数で読み込んだ行をスペース(” “)で区切ってInData ストリング配列に入れます。 InData (0) には日付、InData(1) には損益額が入ります。
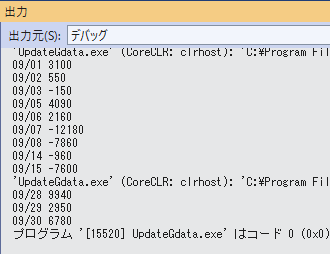
実行時のデバッグ・ウィンドウを見てみましょう。

損益額を積算
次は Line Chart のデータを作って行きます。Line Chart のデータは、その日までの損益額を積算したものです。
Sub Main(args As String())
Dim sr As StreamReader = New StreamReader("TradeSumByDayS.txt")
Dim InData As String()
Dim SumSoneki As Integer = 0
Do Until sr.EndOfStream
Dim line1 As String = sr.ReadLine()
InData = Split(line1, " ")
SumSoneki = SumSoneki + InData(1)
Debug.WriteLine(InData(0) + " " + InData(1).ToString + " " + SumSoneki.ToString)
Loop
sr.Close()
End Sub4行目 SumSoneki を整数変数として定義します。8行目 SumSoneki に InData(1) の値を足して積算して行きます。
実行時のデバッグ・ウィンドウを見てみましょう。

グラフのラベルの作成
会員数は国内最大級の180万人を突破!【paters】次は、グラフの labels:[] のデータを作って行きます。HTML の 19行目 のデータです。
Sub Main(args As String())
Dim sr As StreamReader = New StreamReader("TradeSumByDayS.txt")
Dim InData As String()
Dim SumSoneki As Integer = 0
Dim Vlabel As String
Do Until sr.EndOfStream
Dim line1 As String = sr.ReadLine()
InData = Split(line1, " ")
SumSoneki = SumSoneki + InData(1)
Vlabel = Vlabel + "'" + InData(0) + "',"
'Debug.WriteLine(InData(0) + " " + InData(1).ToString + " " + SumSoneki.ToString)
Loop
sr.Close()
Debug.WriteLine(Vlabel)
End Sub5行目 Vlabel をストリング変数として定義します。Vlabel はグラフのlabel データを入れるために使います。10行目 InData(0) の値(日付)を 前後にシングルクォーテーション”‘” とカンマ”,” を付けながら Vlabel にアップデートして行きます。11行目はコメントアウトしています。14行目 最後に結果(Vlabel)をデバッグ窓に表示します。
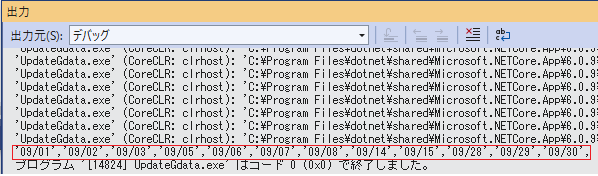
実行時のデバッグ・ウィンドウを見てみましょう。

Line Chart , Bar Chart のデータの作成
老舗サイトのラブサーチ[18歳以上]同じく、Line Chart と Bar Chart のデータを作って行きます。HTML の 23行目と29行目 のデータです。
Sub Main(args As String())
Dim sr As StreamReader = New StreamReader("TradeSumByDayS.txt")
Dim InData As String()
Dim SumSoneki As Integer = 0
Dim Vlabel As String
Dim LData As String
Dim BData As String
Do Until sr.EndOfStream
Dim line1 As String = sr.ReadLine()
InData = Split(line1, " ")
SumSoneki = SumSoneki + InData(1)
Vlabel = Vlabel + "'" + InData(0) + "',"
LData = LData + SumSoneki.ToString + ","
BData = BData + InData(1) + ","
'Debug.WriteLine(InData(0) + " " + InData(1).ToString + " " + SumSoneki.ToString)
Loop
sr.Close()
Debug.WriteLine(Vlabel)
Debug.WriteLine(LData)
Debug.WriteLine(BData)
End Sub6,7行目 LData , BData をそれぞれストリング変数として定義します。13行目 SumSoneki を ストリングに変換し、後ろに”,”を付けながら LData に入れて行きます。14行目 InData(1) の値(金額)を 後にカンマ”,” を付けながら BData にアップデートして行きます。19,20行目 結果をデバッグ窓に表示します。
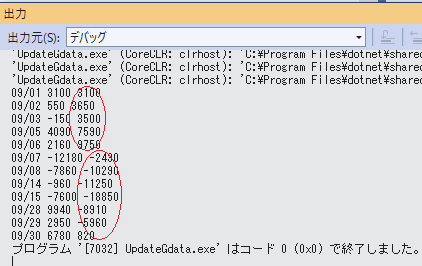
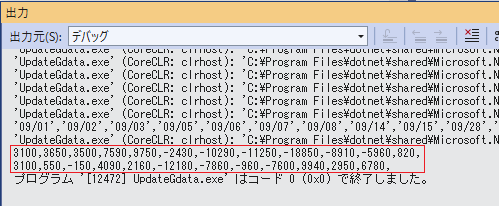
実行時のデバッグ・ウィンドウを見てみましょう。

HTMLファイルの中にデータを挿入
この項で使う新たな関数等 ReDim , String.Trim , Select Case
マッチングなしでメッセージ可能 ハッピーメール(18禁)データが用意できましたので、HTMLファイルの中に入れて行きます。MixedChartTemplate.html と Chart.css をデバッグの準備のため Visual Studio のデバッグ用のディレクトリにコピーしておきます。 ディレクトリは、一般に \ユーザー\ユーザー名\source\repos\プロジェクト名\bin\Debug\net6.0 です。
HTMLアップデートをルーチン化
コードが長くなるので、HTMLファイルをアップデートするコードは、Main ルーティンからの外の sub UpdateHTML ルーティンで行うことにします。そのために、まず Sub Main はここまでで終わりにします。 sr.Close() の後に End sub を記述します。UpdateHTML を実行するために End sub の前に UpdateHTML(Vlabel,LData,BData) を記述し、UpdateHTMLに Vlabel,LData,BData を渡して実行するようにします。
sr.Close()
UpdateHTML(Vlabel,LData,BData)
End sub
Sub UpdateHTML(VL,LD,BD)
Dim HTMLFile As String()
ReDim HTMLFile(50)
Dim sr2 As StreamReader = New StreamReader("MixedChartTemplate.html")
Dim i As Integer = 0
Do Until sr2.EndOfStream
HTMLFile(i) = sr2.ReadLine()
Debug.WriteLine("Line=" + i.ToString + " " + HTMLFile(i))
i = i + 1
Loop
End Sub
HTMLファイルの読み込み
まず、HTMLファイルを読み込んでみましょう。5行目 HTML ファイルの読み込み用に HTMLFile() ストリング配列を定義します。HTMLFile() は、最初からIndexを指定して読み込んだ行を入れるので、HTMLFile()の配列の数を予め指定しておかないとエラーになります。そのため 6行目 ReDim HTMLFile(50) と配列の要素数を 50 としています。10行目 ”MixedChartTemplate.html”を1行づつ読み込んで HTMLFile() ストリング配列に入れて行きます。デバッグ窓に 行数 と 行の内容を書き出します。
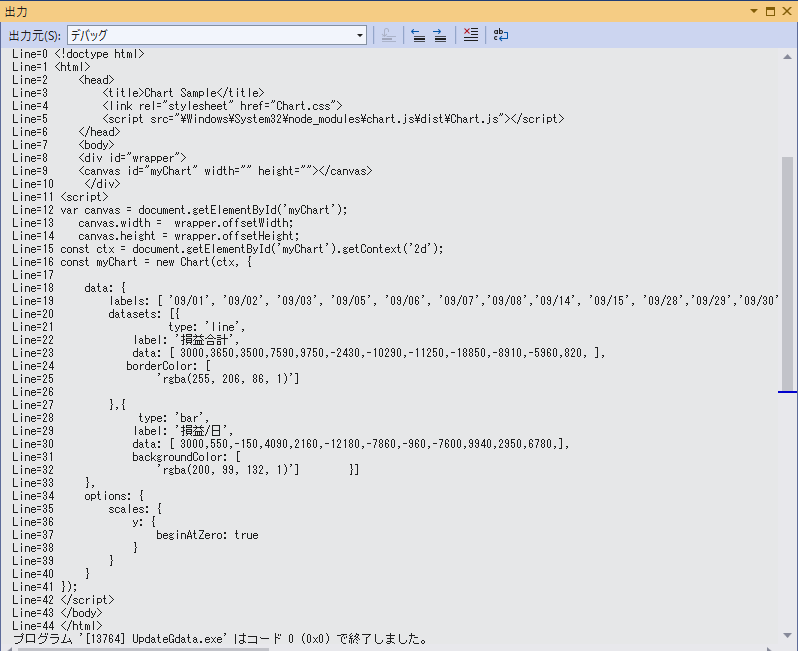
実行時のデバッグ・ウィンドウを見てみましょう。

要アップデート箇所にコメントを追加
イククルはコチラ!(18禁)どこをアップデートすればいいかを明確にするためアップデートすべき行の前に次の様なコメントを入れました。
<!doctype html>
<html>
<head>
<title>Chart Sample</title>
<link rel="stylesheet" href="Chart.css">
<script src="\Windows\System32\node_modules\chart.js\dist\Chart.js"></script>
</head>
<body>
<div id="wrapper">
<canvas id="myChart" width="" height=""></canvas>
</div>
<script>
var canvas = document.getElementById('myChart');
canvas.width = wrapper.offsetWidth;
canvas.height = wrapper.offsetHeight;
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
data: {
//xxxLABEL
labels: [ '09/01', '09/02', '09/03', '09/05', '09/06', '09/07','09/08','09/14', '09/15', '09/28','09/29','09/30',],
datasets: [{
type: 'line',
label: '損益合計',
//xxxLine Data
data: [ 3000,3650,3500,7590,9750,-2430,-10290,-11250,-18850,-8910,-5960,820, ],
borderColor: [
'rgba(255, 206, 86, 1)']
},{
type: 'bar',
label: '損益/日',
//xxxBar Data
data: [ 3000,550,-150,4090,2160,-12180,-7860,-960,-7600,9940,2950,6780,],
backgroundColor: [
'rgba(200, 99, 132, 1)'] }]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
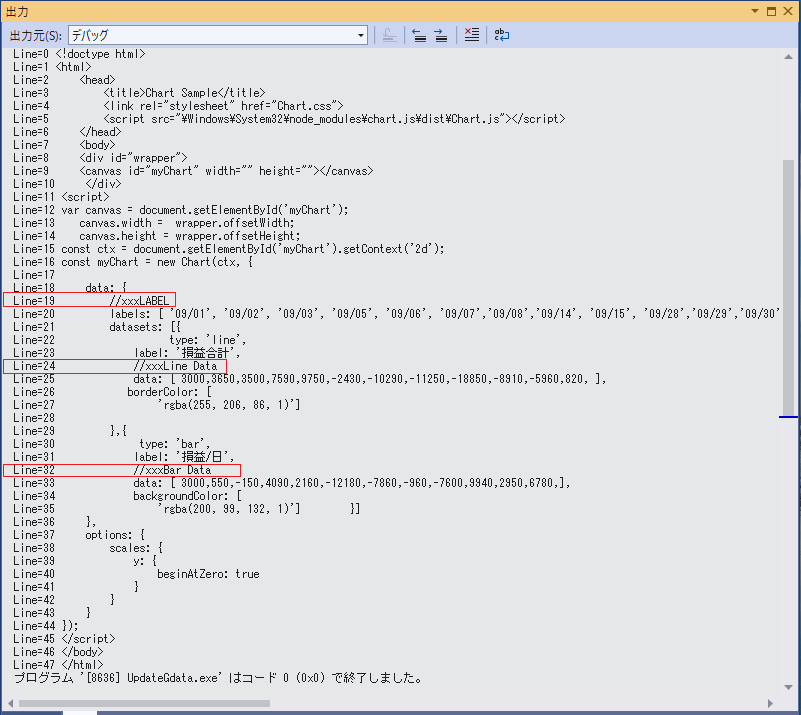
</html>アップデートすべき行の前に //xxxLABEL , //xxxLine Data , //xxxBar Data とコメントを入れました。
読み込んでみます。

コメント部分を変更するコードの記述
Sub UpdateHTML(VL, LD, BD)
Dim LineHTML As String
'ReDim HTMLFile(50)
Dim sr2 As StreamReader = New StreamReader("MixedChartTemplate.html")
'Dim i As Integer = 0
Do Until sr2.EndOfStream
LineHTML = sr2.ReadLine()
Select Case LineHTML.Trim
Case "//xxxLABEL"
LineHTML = sr2.ReadLine()
LineHTML = "ここにLABELのデータを入れる"
Case "//xxxLine Data"
LineHTML = sr2.ReadLine()
LineHTML = "ここにLineChartのデータを入れる"
Case "//xxxBar Data"
LineHTML = sr2.ReadLine()
LineHTML = "ここにBarChartのデータを入れる"
Case Else
End Select
Debug.WriteLine(LineHTML)
Loop
sr2.Close()
End Sub読み込んだ行をすぐに書き出せば、配列に入れる必要はないので、7行目 読み込んだ行は LineHTML ストリング変数に入れるように変更しています。8行目 LineHTML.Trim の Trim関数は、文字列の前後のスペースを削除してくれます。8-18行目 Select Case で LineHTML.Trim が “//xxxLABEL” , “//xxxLine Data” , “//xxxBar Data” だった場合の処理を指定しています。
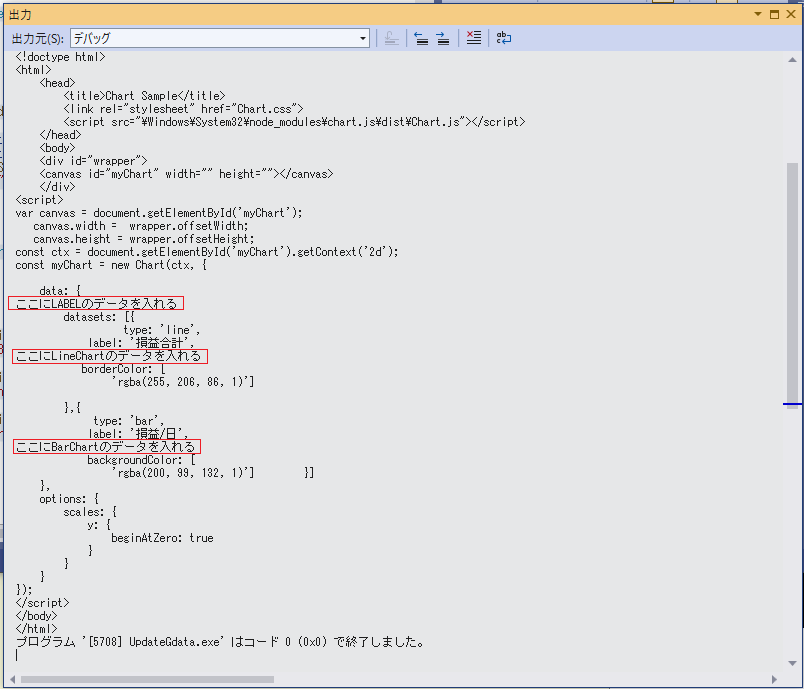
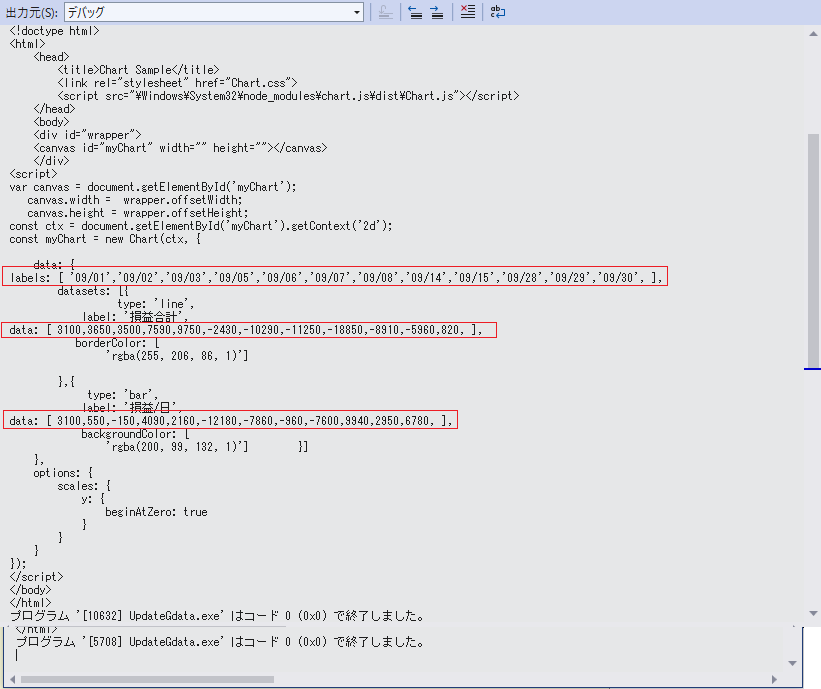
実行時のデバッグ・ウィンドウを見てみましょう。

実際にデータを入れてみます。
Sub UpdateHTML(VL, LD, BD)
Dim LineHTML As String
'ReDim HTMLFile(50)
Dim sr2 As StreamReader = New StreamReader("MixedChartTemplate.html")
'Dim i As Integer = 0
Do Until sr2.EndOfStream
LineHTML = sr2.ReadLine()
Select Case LineHTML.Trim
Case "//xxxLABEL"
LineHTML = sr2.ReadLine()
LineHTML = "labels: [ " + VL + " ],"
Case "//xxxLine Data"
LineHTML = sr2.ReadLine()
LineHTML = "data: [ " + LD + " ],"
Case "//xxxBar Data"
LineHTML = sr2.ReadLine()
LineHTML = "data: [ " + BD + " ],"
Case Else
End Select
Debug.WriteLine(LineHTML)
Loop
sr2.Close()
End Subデータはそれぞれ VL,LD,BD という変数で受け取っていますので、それを実際に入れます。
実行時のデバッグ・ウィンドウを見てみましょう。

アップデートしたHTMLをファイル出力
会員数は国内最大級の180万人を突破!【paters】ファイルに書き出します。
Sub UpdateHTML(VL, LD, BD)
Dim LineHTML As String
Dim sr2 As StreamReader = New StreamReader("MixedChartTemplate.html")
Dim sw As StreamWriter = New StreamWriter("MixedChartWdata.html", False)
Do Until sr2.EndOfStream
LineHTML = sr2.ReadLine()
Select Case LineHTML.Trim
Case "//xxxLABEL"
LineHTML = sr2.ReadLine()
LineHTML = "labels: [ " + VL + " ],"
Case "//xxxLine Data"
LineHTML = sr2.ReadLine()
LineHTML = "data: [ " + LD + " ],"
Case "//xxxBar Data"
LineHTML = sr2.ReadLine()
LineHTML = "data: [ " + BD + " ],"
Case Else
End Select
sw.WriteLine(LineHTML)
Debug.WriteLine(LineHTML)
Loop
sr2.Close()
sw.Close()
End Sub“MixedChartWdata.html” というファイル名で StreamWriter を上書き保存で定義します。LineHTML を MixedChartWdata.html に書き出します。
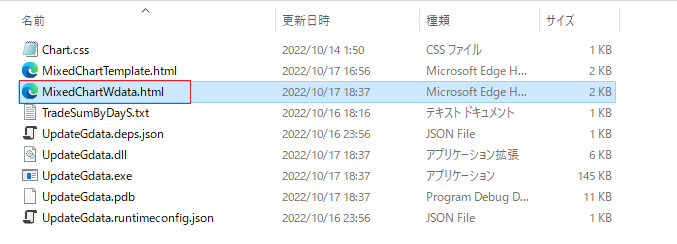
実行後のデバッグ作業ディレクトリを見てみましょう。

ここまで、データを直接 Chart.js を使うHTMLの中にアップデートして グラフを表示するやり方を解説してきました。
フロントエンドのバッチコマンド
老舗サイトのラブサーチ[18歳以上]これまで約定履歴データから毎日の損益額の合計をするプログラム、そのリストからグラフを作るHTMLにデータを挿入するプログラムを創ってきました。約定履歴からグラフを表示するまでは、次に上げるステップが必要となります。
- 約定履歴データ(TradeRecordList.csv)を SumByDay.exe で集計し、一日ごとの損益額合計のリスト(TradeSumByDay.txt)を作る
- TradeSumByDay.txt を 古い日付け→新しい日付け順にソートして TradeSumByDayS.txt を作る。
- UpdateGdata.exe で TradeSumByDayS.txt からグラフのラベル、Line Chartのデータ、Bar Chart のデータをつくり、Htmlファイルに挿入し、MixedChartWdata.html を作る。
- MixedChartWdata.html を Web ブラウザで表示する。
上記の動作を行うバッチコマンドのファイルを作ります。
バッチコマンド作成
マッチングなしでメッセージ可能 ハッピーメール(18禁)@echo off
SumByDay.exe %1
sort <TradeSumByDay.txt >TradeSumByDayS.txt
UpdateGdata.exe
MixedChartWdata.html2行目 %1はバッチファイルに引数を渡した場合は、この%1に入ります。従って渡した引数はそのまま SumByDay.exe の引数になります。3行目 TradeSumByDay.txt をインプットとして sort コマンドに渡し、1桁目から正順でソートして、 TradeSumByDayS.txt にアウトプットします。
バッチコマンドの実行
それでは、各月のデータをディレクトリに配置し、バッチコマンドで実行してみましょう。
8月分の約定履歴データは aug というディレクトリに TradeRecordList8.csv という名前で置いてあります。
同じく9月分は、 sep\TradeRecordList9.csv として置いてあります。
C:\SumByDay\aug のディレクトリ
2022/10/27 15:03 20,793 TradeRecordList8.csv
C:\SumByDay\sep のディレクトリ
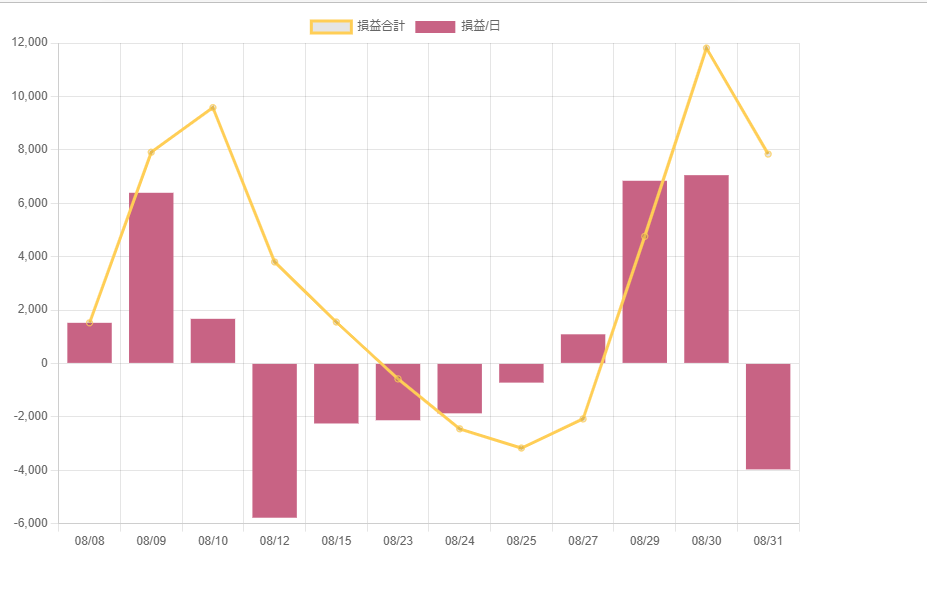
2022/10/09 21:42 19,314 TradeRecordList9.csv8月のグラフの表示
C:\SumByDay>SumByDay.bat aug\TradeRecordList8.csv
9月のグラフの表示
C:\SumByDay>SumByDay.bat sep\TradeRecordList9.csv
いかがでしょうか、約定履歴データをそれぞれの月で用意しておけば、バッチコマンド一つで各月のグラフを表示できるようになりました。すべてのCSVデータをまとめて用意しておいて、期間を指定して表示できるようにしたいですが、それは次のステップで ということにします。



コメント